「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
Firefox 8がHTML5のコンテキストメニューをサポート
米国時間の2011年11月8日に、Firefox最新版のFirefox 8がリリースされました。
Firefox 8ではいくつかの新機能が加わっていますが、HTML5のコンテキストメニューの機能をサポートしました。
私が知る限りでは、コンテキストメニューをサポートしたWebブラウザは、Firefox 8が初めてです。
ただし、現状では実験的で、HTML5の仕様には準拠していません。
1.コンテキストメニューの概要
コンテキストメニューは、コンテキスト(文脈)に沿ったメニューです。
Windowsだと、操作対象をマウスで右クリックした時に表示されるメニューのことです。
HTML5では、menu要素を使って、要素に対するコンテキストメニューを定義することができるようになります。
メニューの個々の項目は、command要素や、ul/li要素などで定義します。
そして、コンテキストメニューを割り当てたい要素で、contextmenu属性を使ってmenu要素のIDを指定します。
HTML5の最終草案のmenu要素の箇所には、以下のような事例が掲載されています。
<form name="npc"> <label>Character name: <input name=char type=text contextmenu=namemenu required></label> <menu type=context id=namemenu> <command label="Pick random name" onclick="document.forms.npc.elements.char.value = getRandomName()"> <command label="Prefill other fields based on name" onclick="prefillFields(document.forms.npc.elements.char.value)"> </menu> </form>
2.Firefox 8のコンテキストメニュー
Firefox 8では、コンテキストメニューの要素を、「menuitem」という要素で定義するようになっています。
例えば、以下のようにHTMLを組むとします。
<menu type="context" id="ctxmenu">
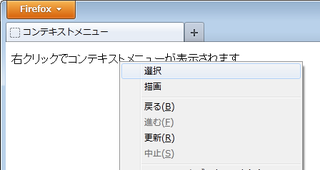
<menuitem onclick="alert('選択');">選択</menuitem>
<menuitem onclick="alert('描画');">描画</menuitem>
</menu>
<p contextmenu="ctxmenu">右クリックでコンテキストメニューが表示されます</p>
このページをFirefox 8で表示すると、p要素の部分を右クリックした時に、Firefox標準のコンテキストメニューの前に、menu要素で定義したコンテキストメニューが表示されます。
3.menuitem要素の問題
menuitem要素は、HTML5の最終草案にはない要素です。
Mozilla側はmenuitem要素を入れることを要望しているようですが、GoogleのIan Hickson氏(W3CのHTML5の最終草案を編集した人)は「menuitem要素は不要」としているようです。
参考:Bug 13608 - Add (W3C)
ということで、menuitem要素を使ってコンテキストメニューを実装するのは、見送った方が無難そうです。