拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Movable Type 5.1ベータ版リリース
以前に報じられていた通り、Movable Type 5.1のベータ版(β1)が本日(2011年2月15日)リリースされました。
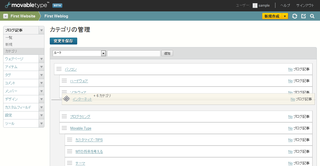
1.カテゴリとフォルダの並べ替え
Movable Type 5.1では、前々から要望が多かったカテゴリとフォルダの並べ替えが、ついに標準機能になります。
カテゴリ/フォルダの一覧のページで、ドラッグアンドドロップでカテゴリ/フォルダを並べ替えたり、階層を変えたりすることができます。
なお、ブログ/ウェブサイトに並べ替え結果を反映するには、MTTopLevelCategories等のテンプレートタグに、「sort_by="user_custom"」のモディファイアを付加します。
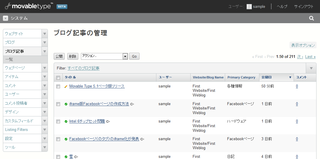
2.Listing Framework(オブジェクト一覧画面の強化)
ブログ記事等のオブジェクトの一覧画面は、「Listing Framework」という新しいフレームワークで出力されるようになりました。
Listing Frameworkでは、さまざまな条件を指定して、オブジェクトを読み込むことができます。
また、Ajaxで読み込むようになっていて、体感速度が上がっています。
なお、Listing Frameworkについての開発ドキュメントも、GitHubで公開されました。
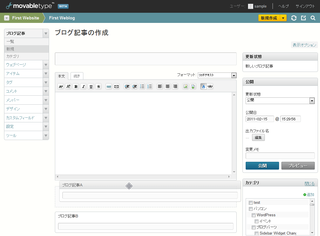
3.ブログ記事/ウェブページ編集画面でのカスタムフィールドの並べ替え
ブログ記事とウェブページ編集画面で、カスタムフィールドをドラッグアンドドロップで並べ替えることができるようになりました。
従来も表示オプションの箇所で並べ替えが可能でしたが、5.1では編集画面上で直接に並べ替えることができます。
なお、ブログ記事/ウェブページ以外のカスタムフィールドは、従来通り並べ替えには対応していません。
4.システム/ウェブサイト/ブログ間連携の強化
Movable Type 5でウェブサイト機能が追加されましたが、システム/ウェブサイト/ブログ間の連携が十分にはこなれていませんでした。
Movable Type 5.1では、この点が強化されます。
4-1.システムレベルの管理画面の強化
システムレベルの管理画面で、システム内のすべてのブログ記事等のオブジェクト一覧を表示できるようになりました。
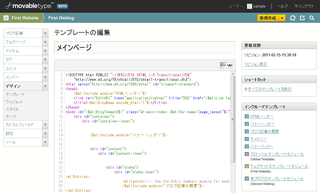
4-2.インクルード元の表示の強化
テンプレート内に、MTIncludeタグでグローバルや他のウェブサイト/ブログのテンプレートを組み込む行がある場合、テンプレート編集画面の「インクルードテンプレート」の部分に、そのテンプレートの所属元が表示されます。
また、ブログ/ウェブサイト/グローバルで、別々の色のアイコンも表示されます。
4-3.テンプレートタグの強化
include_blogsとexclude_blogsの両モディファイアを併用できるようになりました。
たとえば、以下のように書いて、ウェブサイト配下の全ブログのうち、IDが2番のブログだけ除外することができます。
<mt:Entries include_blogs="children" exclude_blogs="2">
また、MTIncludeタグに「parent="1"」のモディファイアを付加すると、親ウェブサイトのテンプレートモジュールを組み込むことができます。
<$mt:Include module="テンプレートモジュール名" parent="1"$>
5.サポートブラウザの変更
サポート対象のWebブラウザが、以下のようになりました。
- Internet Explorer 8
- Safari最新版
- Firefox最新版
6.フィードバック
Movable Type 5.1ベータへのフィードバックは、FogBugzか、MTQで行うことができます。
不具合を見つけたり、要望があったりする方は、フィードバックしてみると良いでしょう。