拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Facebookアプリ開発に挑戦(その3・Facebook上のアプリのひな形)
「Facebookアプリ開発に挑戦」の第3回として、Facebook上のアプリケーションのひな形を作る手順を紹介します。
1.今回作るサンプル
今回は、最低限のサンプルとして、ユーザーにアプリケーションを許可してもらうところまでを作ります。
ユーザーのFacebookでの情報にアクセスするには、そのユーザーに自分のアプリケーションを許可してもらうことが必要です。
ユーザーがはじめてアプリケーションのページにアクセスしたときには、以下のように、許可してもらうためのボタンを表示するようにします。

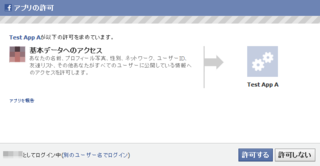
ユーザーがこのボタンをクリックしたときには、「アプリの許可」のダイアログボックスが開くようにします。
アプリケーションが許可された後は、アプリケーションの実際の処理結果を表示するようにします。
2.ひな形のHTML
上であげたようなアプリケーションのひな形は、HTMLとJavaScriptで作ることができます。
HTMLの部分は、以下のリストのようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>アプリケーションの名前</title>
</head>
<body>
<div id="fb-root"></div>
<div style="width : 740px;">
<div id="login" style="display : none;">
ユーザーに許可されている場合の出力内容
</div>
<div id="not_login" style="display : none;">
<p><a id="login_button" class="fb_button fb_button_medium"><span class="fb_button_text">このアプリケーションを許可する</span></a></p>
</div>
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="JavaScript本体のアドレス"></script>
</body>
</html>
上記のリストのうち、重要な部分の内容は以下の通りです。
2-1.JavaScript SDK読み込み用のdiv要素(8行目)
8行目の「<div id="fb-root"></div>」のdiv要素は、後でFacebookのJavaScript SDKを読み込むためのものです。
2-2.アプリケーションの幅の指定(9行目)
Facebook上のアプリケーションは、iframe内に表示されます。
iframeの幅は740ピクセルになっています。
そこで、9行目で幅が740ピクセルのdiv要素を出力し、その中にアプリケーションの出力を行うようにします。
2-3.アプリケーションが許可された場合の表示(10~12行目)
アプリケーションが許可されたら、この部分が表示されるようにします。
初期状態では「display : none;」を指定して非表示にしておき、後でJavaScriptで許可状態を調べて表示するかどうかを切り替えます。
2-4.アプリケーションが許可されていない場合の表示(13~15行目)
アプリケーションが許可されていないときは、許可のボタンを表示するようにします。
2-5.アプリケーション本体のJavaScriptを読み込む(18行目)
アプリケーションのメインの処理は、JavaScriptで記述します。
そのJavaScriptのアドレスを、18行目の「JavaScript本体のアドレス」に入れます。
3.アプリケーション本体のJavaScript
次に、アプリケーション本体のJavaScriptを作ります。
このひな形は、以下のリストのようになります。
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId: 'アプリケーションのID',
status: true,
cookie: true,
xfbml: true
});
FB.getLoginStatus(function(response) {
if (response.session) {
jQuery('#login').show();
・
・(ユーザー等のデータを扱う処理)
・
}
else {
jQuery('#not_login').show();
jQuery('#login_button').click(function() {
FB.login(function(response){
if (response.session) {
top.location.href = 'アプリケーションのアドレス';
}
});
});
}
});
}
3-1.JavaScript SDKの読み込み(1~6行目)
まず、FacebookのJavaScript SDKを読み込みます。
scriptタグで読み込むこともできますが、非同期に読み込むようにして、ページのレンダリングを止めないようにした方が良いです。
リストの1~6行目でその処理を行っています。
JavaScriptを読み込むためのscript要素を動的に作り、IDが「fb-root」のdiv要素の中に、script要素を追加しています。
3-2.初期化(7~13行目)
JavaScript SDKの読み込みが終わったら、初期化を行います。
7行目の「window.fbAsyncInit・・・」の文によって、JavaScript SDKの読み込みが終わった時点で、8行目以降の関数が処理されます。
そして、8行目のFB.init関数で、初期化の処理が実行されます。
なお、9行目の「アプリケーションのID」の部分は、ご自分のアプリケーションのIDに置き換えます。
3-3.許可状態に応じて処理を分ける(14行目/15行目)
アプリケーションが許可されているかどうかに応じて、表示を切り替えるようにします。
アプリケーションが許可されているかどうかは、「FB.getLoginStatus」という関数で調べることができます。
FB.getLoginStatus関数は、以下のような書き方をします。
FB.getLoginStatus(function(response) {
if (response.session) {
アプリケーションが許可されているときの処理
}
else {
アプリケーションが許可されていないときの処理
}
});
3-4.許可されている場合の処理(16~19行目)
アプリケーションが許可されている場合、16行目の「jQuery('#login').show();」に処理が進みます。
この行によって、IDが「login」の要素(アプリケーションが許可されている場合の内容)が表示されます。
実際のアプリケーションでは、この後にFacebookのAPIにアクセスして必要なデータを取得し、各種の処理を行って、結果をページに表示するという流れになります。
3-5.許可されていない場合の処理(22~23行目)
一方、アプリケーションが許可されている場合、22行目以降に処理が進みます。
まず、22行目の「jQuery('#not_login').show();」で、IDが「not_login」の要素(許可のボタンを囲むdiv要素)を表示します。
また、23~29行目の「jQuery('#login_button').click(function() { ・・・ });」で、IDが「login_button」の要素(許可のボタン)がクリックされたときの処理を定義します。
3-6.許可のダイアログボックスを開く
許可のボタンがクリックされたときには、24~28行目に処理が進みます。
24行目のFB.login関数は、「アプリの許可」のダイアログボックスを開く関数で、以下のように記述します。
FB.login(function(response){
if (response.session) {
ユーザーがアプリケーションを許可したときの処理
}
else {
許可をキャンセルしたときの処理
}
});
今取り上げている例では、ユーザーがアプリケーションを許可したときには、「top.location.href = 'アプリケーションのアドレス';」の文を実行して、ウィンドウを再読み込みするようにしています。
これによって、HTMLの「ユーザーに許可されている場合の出力内容」の部分が表示されるようになります。
なお、「アプリケーションのアドレス」の部分は、ご自分のアプリケーションのアドレス(http://apps.facebook.com/○○○)に置き換えてください。