拙著「WordPress Web開発逆引きレシピ」が発売されました。
WordPressの様々なカスタマイズについて、逆引きの形式で取り上げています。
PHP 7.0での動作確認も行っています。
Facebookアプリ開発に挑戦(その1・概要)
昨年後半あたりから、日本でもFacebookが流行り始めました。
Facebookの使い方に関する情報は、だいぶ出回ってきたと思います。
ただ、Facebookのアプリケーションを作る方法については、日本語の情報がまだ少ないです。
そこで、Facebookの開発者向けドキュメントを読みつつ、アプリ開発に挑戦してみました。
何回かに分けて、基本的な開発手順を紹介したいと思います。
今回は、アプリ開発の概要を解説します。
1.「Facebookアプリ」とは
Facebookアプリとは、簡単に言えば、「Facebookと通信して情報を入手し、その情報を加工して、何らかの形で出力するプログラム」のことです。
すでにFacebookをお使いの方だと、Facebookのサイト内などで、何らかのアプリを使ったことがあるのではないでしょうか。
Facebookでは開発者向けにAPIや開発キット(SDK)を提供していて、それらを使ってさまざまなアプリケーションを作ることができます。
2.アプリケーションの形態
以下のような形態のアプリケーションを作ることができます。
2-1.Facebookに統合された形のアプリケーション
最初の例に挙げたように、Facebookのサイト内で動作する形のアプリケーションを作ることができます。
Facebookは世界中で使われているので、数多くのアプリが開発されています。
Web系の開発を行っている方なら、このタイプのアプリケーションを作るのが比較的楽でしょう。
2-2.Facebookのサイトの外で動作するWebアプリ
自分のWebサイトなど、Facebookのサイト外で動作するWebアプリケーションに、Facebookの機能を取り込むこともできます。
たとえば、自分のサイトに、Facebookの「いいね」ボタンを付けるようなことも、その一例と言えます。
2-3.インストール型のアプリケーション
Web上ではなく、パソコン等にインストールするタイプのアプリケーションを作ることもできます。
Facebook向けのiPhoneアプリやAndroidアプリも、この形態に属すると考えられます。
3.とりあえず作ってみた
Facebookアプリについて調べ始めたばかりなので、まだ大したものは作れませんが、とりあえず「自分の友達一覧を表示するだけ」というごく簡単なアプリを作ってみました。
前述の「Facebookに統合された形のアプリケーション」の形態のものです。
Facebookにログインした状態で、以下のアドレスに接続すると、実行することができます。
http://apps.facebook.com/fjiframe/
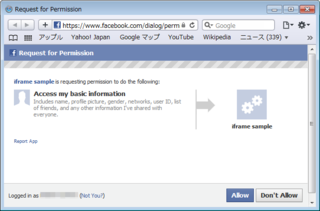
はじめてこのアプリに接続したときには、以下の画面のような表示になりますので、「このアプリを使う」のボタンをクリックします。
すると、アプリの利用を許可するかどうかをたずねるメッセージが表示されます。
「Allow」のボタンをクリックして、利用を許可します。
アプリの利用を許可すると、自分の友達の一覧が出力されます。