「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
リアルタイム再構築プラグインとAjaxの利用
拙作のリアルタイム再構築プラグインと、「Movable Type備忘録」様で配布されているFeedExプラグインを使って、フィードを表示したいというご質問をいただきました。
その方法を解説します。
1.概要
リアルタイム再構築プラグインでは、プラグインのCGIにアクセスがあった時点で、テンプレートをリアルタイムに再構築することができます。
この仕組みをAjaxと組み合わせることで、外部サイトから情報を得てページに出力することができます。
今回はFeedExプラグインを例にとりますが、ActionStreams等の外部の情報を出力するプラグインと組み合わせれば、さまざまな情報をリアルタイムに表示することができます。
2.テンプレートモジュールの作成
まず、リアルタイムに再構築したい内容を、テンプレートモジュールとして作成します。
今取り上げている例だと、テンプレートモジュールに「フィード表示モジュール」等の名前を付けて、テンプレートモジュールの内容を以下のようにすれば良いでしょう。
<MTFeedEx uri="フィードのアドレス">
<ul class="widget-list">
<MTFeedExEntries lastn="10">
<li class="widget-list-item"><a href="<$MTFeedExEntryLink encode_html="1"$>"><$MTFeedExEntryTitle$></a>(<$mt:FeedExEntryDate$>)</li>
</MTFeedExEntries>
</ul>
</MTFeedEx>
3.リアルタイム再構築の許可
次に、2.で作ったテンプレートモジュールを、リアルタイム再構築できるように設定します。
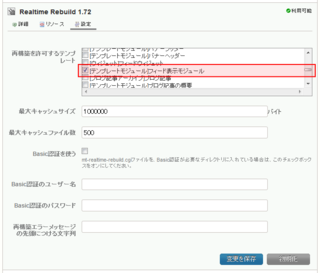
ブログの管理画面で「ツール」→「プラグイン」メニューを選んでプラグイン一覧を表示し、その中の「RealtimeRebuild」の設定のタブを開きます。
そして、「再構築を許可するテンプレート」の部分で、2.で作ったテンプレートモジュールにチェックを入れます。
4.リアルタイム再構築プラグインを呼び出す
次に、テンプレート内でリアルタイム再構築の結果を表示したい位置に、プラグインをAjaxで呼び出す処理を入れます。
Movable Type 4.25以降では、jQueryが同梱されるようになりました。
そこで、そのjQueryを使ってAjaxの処理を行うようにすると簡単です。
リアルタイム再構築の結果を表示したい位置には、以下のようなタグを入れます。
「要素のID」は、自分で適当に名前を決めます。
<div id="要素のID"></div>
<script type="text/javascript" src="<$mt:StaticWebPath$>jquery/jquery.js"></script>
<script type="text/javascript">
$('#要素のID').load('<$MTRealtimeRebuildLink tmpl_name="リアルタイム再構築するテンプレートモジュールの名前" ajax="1"$>');
</script>
例えば、前述の「フィード表示モジュール」をリアルタイム再構築して、その結果をIDが「feedex」のdiv要素に出力とします。
この場合だと、テンプレート内に以下のタグを入れます。
<div id="feedex"></div>
<script type="text/javascript" src="<$mt:StaticWebPath$>jquery/jquery.js"></script>
<script type="text/javascript">
$('#feedex').load('<$MTRealtimeRebuildLink tmpl_name="フィード表示モジュール" ajax="1"$>');
</script>
なお、テンプレート内の他の位置でjQueryをすでに読み込んでいるなら、上記のjquery.jsを読み込む行は不要です。