拙著「株はタイミングで儲けなさい」が発売されました。
過去20年間の株価データを元にバックテストを行い、どのようなタイミングで株を買うのが良いかを解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Movable Type用ShortCodeプラグイン・その10(スニペットをjavascriptで出力する)
ShortCodeプラグインのifショートコードでは、ショートコード(のスニペット)を挿入する際に、変数名を入力することができるようになっています。
そして、その変数名に応じて、挿入されるスニペットが変化します。
config.yamlファイルにちょっとしたJavaScriptを書くと、このようなことを行うことができます。
1.作成する例
昨日、リンクを挿入するlinkショートコードのプラグインを紹介しました。
このプラグインを改良して、リンク先のアドレスを入力できるようにします。
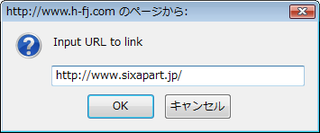
ショートコードの一覧でlinkショートコードを選び、「ショートコードの挿入」ボタンをクリックすると、リンク先のアドレスを入力するためのダイアログボックスが開くようにします。
そして、アドレスを入力すると、「[link href="入力したアドレス"][/link]」のスニペットが記事に入力されるようにします。
2.config.yamlファイルの書き方
上の例のようにする場合、config.yamlファイルの書き方は以下のようになります。
name: Link ShortCode
id: LinkShortCode
author_name: <__trans phrase="Hajime Fujimoto">
author_link: http://www.h-fj.com/blog/
description: <__trans phrase="Shortcode to input link tag.">
plugin_link: http://www.h-fj.com/blog/mtplgdoc/linkshortcode.php
doc_link: http://www.h-fj.com/blog/mtplgdoc/linkshortcode.php
version: 1.00
shortcodes:
link:
js: |
var href = prompt('<__trans phrase="Input URL to link">');
if (href) {
return '[link href="' + href + '"][/link]';
}
else {
return false;
}
description: Insert Link
template: <a href="<$mt:GetVar name="_sc_href"$>"><$mt:GetVar name="_sc_content"$></a>
昨日のプラグインとの違いは、「snippet: 入力されるスニペット」の行の代わりに、「js:」の行があることです。
js:の行で、「ショートコードを挿入」ボタンがクリックされた時に実行するJavaScriptを指定します。
このJavaScriptの中で、記事に入力するスニペットを組み立て、その結果をreturnで返すと、実際にスニペットが入力されるようになっています。
一方、スニペットの入力をキャンセルする場合は、「return false;」とします。
上のconfig.yamlファイルだと、JavaScriptは以下のような処理をします。
- 「Input URL to Link」のダイアログボックスを表示、入力されたアドレスを変数hrefに代入します
- ダイアログボックスで値が入力され、変数hrefに値がある場合は、その値をもとにlinkショートコードのスニペットを組み立てて、returnで返します。
- ダイアログボックスの入力がキャンセルされ、変数hrefに値がない場合は、「return false;」として、スニペットの入力をキャンセルします。
なお、上の例のように、JavaScriptが複数行に渡る場合は、js:の行を「js: |」と書き、その次の行以降にJavaScriptを書きます。
また、そのJavaScriptは、「js: |」行よりもインデントを深くします。