拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
アーカイブの制御(その4・アーカイブファイルのパスを柔軟にカスタマイズする)
昨日に続いて、アーカイブの制御について解説します。
今日は、昨日の話の続きで、アーカイブファイルのパスを柔軟にカスタマイズする方法を解説します。
1.パスの設定をテンプレートモジュールから読み込む
昨日の記事で、以下のようなことを解説しました
- アーカイブのパスの設定に、テンプレートタグを使うことができます。
- MTIfやMTSetVarのテンプレートタグも使うことができます。
- データべース上で、パスの設定は最長255文字に制限されています。
最後の問題をクリアするには、テンプレートモジュールを応用します。
まず、パスの設定に入力したい内容を、テンプレートモジュールに書きます。
一方、パスの設定の欄には、MTIncludeタグを書いて、上で作ったテンプレートモジュールを読み込むようにします。
ただし、テンプレートモジュールの処理結果をそのまま使うと、テンプレート内のスペースや改行がファイル名に出力されてしまい、動作に支障が出ます。
そこで、拙作のApplyModifierプラグインを使って、テンプレートモジュールを以下のように書き、処理結果に含まれるスペースや改行をすべて取り除くようにします。
最後の「</MTApplyModifier>」タグの後には、改行やスペースを入れてはなりません(改行等を入れてしまうと、それがファイル名に入ってしまいます)。
<mt:ApplyModifier trim="1"> パスを出力するためのテンプレートタグ等 </mt:ApplyModifier>
一方、パスの設定の欄にMTIncludeタグを入力する際には、「blog_id="ブログのID"」のモディファイアを付ける必要があります。
このモディファイアがないと、テンプレートモジュールを読み込むことができません。
2.事例
具体的な設定の手順を、事例で解説します。
以下のように、ブログ記事ページを出力したいことを想定します。
- ブログのIDは1番です。
- ブログには「新着情報」と「商品情報」のトップレベルカテゴリがあり、それぞれにサブカテゴリがあります。
- カテゴリの編集のページで、「新着情報」カテゴリの「出力ファイル/フォルダ名」の設定を「news」にしています(以下の画面)。
- 「商品情報」カテゴリの「出力ファイル/フォルダ名」の設定は、「products」にしています。
- 「新着情報」カテゴリおよびそのサブカテゴリに属するブログ記事は、アドレスが「http://www.sample.com/news/サブカテゴリ/年/月/日/時分秒.html」のようになるようにします。
- 「商品情報」カテゴリおよびそのサブカテゴリに属するブログ記事は、アドレスが「http://www.sample.com/products/サブカテゴリ/出力ファイル名(※).html」のようになるようにします。
- 個々のブログ記事は、必ず1つのカテゴリにだけ属しているものとします。
2-1.テンプレートモジュールの作成
まず、アーカイブのパスを決めるためのテンプレートモジュールを作ります。
テンプレートモジュールを新規作成し、テンプレートの名前を「ブログ記事アーカイブのパス」にします。
そして、テンプレートの内容として、以下を入力します。
<mt:ApplyModifier trim="1">
<mt:EntryCategories>
<mt:IfIsDescendant parent="新着情報">
<$mt:FileTemplate format="%c/%y/%m/%d/%h%n%s%x"$>
</mt:IfIsDescendant>
<mt:IfIsDescendant parent="商品情報">
<$mt:FileTemplate format="%c/%b%x"$>
</mt:IfIsDescendant>
</mt:EntryCategories>
</mt:ApplyModifier>
上記のテンプレートの内容は、以下の通りです。
- 1行目/10行目
結果のファイル名から、前後のスペースや改行を削除するために、「trim="1"」のモディファイアを指定します。 - 2行目/9行目
ブログ記事が属するカテゴリを得るために、MTEntryCategoriesタグを使っています。
なお、前述したように、ブログ記事は1つのカテゴリだけに属しているという前提にしています。
ブログ記事が複数のカテゴリに属している場合は、MTEntryCategoriesタグではなく、主カテゴリーだけを取り出すタグ(例:拙作のEntryCategoriesExプラグイン)を使う必要があります。 - 3行目/5行目
ブログ記事が属するカテゴリが、「新着情報」カテゴリか、そのサブカテゴリに属するかどうかを調べます。 - 4行目
3行目の条件を満たした場合は、新着情報用のパスを出力します。
なお、MTFileTemplateタグは、アーカイブのパスの設定欄で使える記号(%yなど)と同じ機能を持ったテンプレートタグです。 - 6行目/8行目
ブログ記事が属するカテゴリが、「商品情報」カテゴリか、そのサブカテゴリに属するかどうかを調べます。 - 7行目
6行目の条件を満たした場合は、商品情報用のパスを出力します。
2-2.アーカイブマッピングの修正
次に、ブログ記事アーカイブテンプレートのアーカイブマッピングを修正し、パスとして前述のテンプレートモジュールを使うようにします。
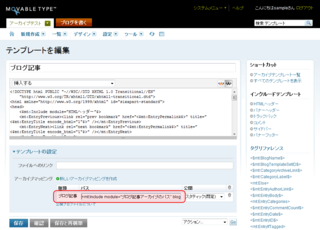
「ブログ記事」のアーカイブテンプレートを開き、「テンプレートの設定」の部分を開いて、アーカイブマッピングを設定する状態にします。
次に、アーカイブマッピングの「パス」の欄で、選択肢の最後の「カスタム」を選びます。
これで、アーカイブマッピングにカスタムのパスを入力できる状態になりますので、以下の通り入力します。
<mt:Include module="ブログ記事アーカイブのパス" blog_id="1">
最後に、ブログ記事アーカイブテンプレートを保存し、ブログを再構築します。
これで、個々のブログ記事のファイルが、仕様に挙げた通りのファイル名になります。