拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
数値型のカスタムフィールドを追加するプラグイン(その1)
Movable Type 4.1以降では、カスタムフィールド機能が追加され、ブログ記事等にフィールドを追加することができます。
また、Movable Type 4.2では、フィールドの値でブログ記事を並べ替えて出力する機能も追加されました。
ただ、テキスト型のフィールドでブログ記事を並べ替えた場合、フィールドの値の辞書順に並べ替えられます。
そのため、テキスト型のフィールドに数値を入力して並べ替えると、数値順ではなく辞書順になってしまい、正しい並び順になりません。
幸いにして、カスタムフィールドには、プラグインで新たなデータ型を追加する機能が用意されています。
この利用例として、数値型のカスタムフィールドを追加するプラグインを作ってみました。
1.インストール
このプラグインは、以下からダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
ダウンロードしたZipファイルを解凍すると、「NumericCustomFields」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリにアップロードします。
2.使い方
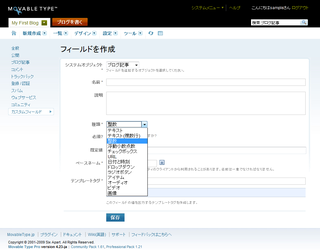
このプラグインをインストールすると、カスタムフィールドのデータ型に「整数」と「浮動小数点数」が追加されます。
整数は小数点以下を含まない値で、浮動小数点数は小数点以下を含む値です。
これらのどちらかのデータ型を選ぶと、そのフィールドは数値として保存されます。
MTEntriesタグでカスタムフィールドを使ってブログ記事を並べ替える場合、数値のフィールドであれば、数値の大小順に並べ替えることができます。
例えば、「number1」というベースネームのカスタムフィールドを作ったとして、そのフィールドの値が小さい順にブログ記事を並べ替えるには、以下のように書きます。
<mt:Entries sort_by="field:number1" sort_order="ascend"> ブログ記事の情報を出力する部分 </mt:Entries>
3.既存のテキスト型のフィールドを数値型に変換する
「カスタムフィールドに数値を入力して、ブログ記事を並べ替えられるようにしよう」と思って、テキスト型のフィールドにすでにデータを入力されている方もいらっしゃるかと思います。
ただ、このプラグインをインストールしても、既存のテキスト型のフィールドはテキストのままです。
数値に変換されるわけではありません。
このような場合、テキスト型のフィールドを数値型に変換すれば、並べ替えを行うことができるようになります。
その方法は明日解説します。