拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
Xommentプラグインを使ったコメントのAjax化(その1)
 拙著「ブログ簡単パワーアップMovable Type 4.2スーパーカスタマイズテクニック」の中で、「Xomment」というプラグインを紹介しています。
拙著「ブログ簡単パワーアップMovable Type 4.2スーパーカスタマイズテクニック」の中で、「Xomment」というプラグインを紹介しています。
XommentプラグインはReed A. Cartwright氏が開発したもので、コメント投稿をAjax化して、ページの遷移なしにコメントを投稿することができるものです。
また、コメントを一定件数ずつタブに分けて表示する機能もあります。
このプラグインのバージョン2.01が公開されましたので、数日に分けて、その使い方を紹介します。
今日は、このプラグインをMT4.2の標準テンプレートで使う方法を解説します。
Xommentプラグインの解説のページ
Xommentプラグインの動作テストのページ
1.Xommentプラグインのインストール
まず、Xommentプラグインの解説ページから、バージョン2.01のファイルをダウンロードします。
ファイルはtar.gz形式で圧縮されています。
Windowsは標準ではtar.gz形式の解凍には対応してないので、tar.gzを解凍できる何らかのソフト(例:Lhaplus)を利用して、ファイルを解凍します。
ファイルを解凍すると、「plugins」と「mt-static」の2つのフォルダができます。
これらをMovable Typeのインストール先ディレクトリにアップロードします。
2.Xommentプラグイン用テンプレートのインストール
次に、Xommentプラグインを動作させるためのテンプレートをインストールします。
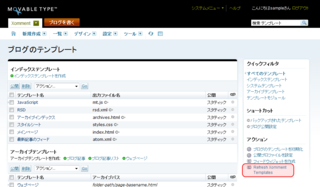
ブログのメニューで「デザイン」→「テンプレート」を選んでテンプレート一覧のページを開きます。
右サイドバーの「アクション」の箇所に「Refresh Xomment Templates」というリンクが表示されますので、それをクリックします。
↓「Refresh Xomment Templates」のリンクをクリックする

3.「コメントの確認ページ」をオンにする
次に、MTの設定を変えて、コメント投稿の処理が終わったときに、「コメントの確認」のページが表示されるようにします。
ブログのメニューで「設定」→「コメント」を選んでコメントの設定のページを開き、その最後にある「コメントの確認ページ」のチェックをオンにして、設定を保存します。
4.「HTMLヘッダー」テンプレートモジュールの書き換え
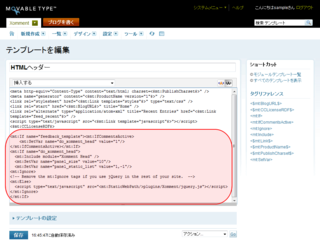
次に、「HTMLヘッダー」のテンプレートモジュールの最後に、以下のタグを追加し、テンプレートモジュールを保存します。
<mt:If name="feedback_template"><mt:IfCommentsActive>
<mt:SetVar name="do_xomment_head" value="1"/>
</mt:IfCommentsActive></mt:If>
<mt:If name="do_xomment_head">
<mt:Include module="Xomment Head" />
<mt:SetVar name="panel_size" value="10"/>
<mt:SetVar name="panel_static_list" value="1,-1"/>
<mt:Ignore>
<!-- Remove the mt:Ignore tags if you use jQuery in the rest of your site. -->
<mt:Else>
<script type="text/javascript" src="<mt:StaticWebPath/>plugins/Xomment/jquery.js"></script>
</mt:Ignore>
</mt:If>
↓「HTMLヘッダー」テンプレートモジュールを書き換えたところ

5.「Comment Detail」テンプレートモジュールの作成
次に、「Comment Detail」という名前のテンプレートモジュールを作ります。
まず、「コメント」のテンプレートモジュールの中で、「<div id="comment-<$mt:CommentID$>" class="・・・">」タグから、それに対応する「</div>」タグまでの部分を切り取ります。
これまでに「コメント」のテンプレートモジュールをカスタマイズしていなければ、切り取るのは以下の部分です。
<div id="comment-<$mt:CommentID$>" class="comment<mt:IfCommentParent> comment-reply</mt:IfCommentParent>">
<div class="inner">
<div class="comment-header">
<div class="asset-meta">
<span class="byline">
<$mt:CommentAuthorIdentity$>
<mt:IfCommentParent>
<span class="vcard author"><$mt:CommentAuthorLink$></span>から<a href="<mt:CommentParent><$mt:CommentLink$></mt:CommentParent>"><mt:CommentParent><$mt:CommentAuthor$></mt:CommentParent></a>への返信
<mt:Else>
<span class="vcard author"><$mt:CommentAuthorLink$></span>
</mt:IfCommentParent>
| <a href="<$mt:CommentLink$>"><abbr class="published" title="<$mt:CommentDate format_name="iso8601"$>"><$mt:CommentDate$></abbr></a>
<mt:IfCommentsAccepted>
| <$mt:CommentReplyToLink$>
</mt:IfCommentsAccepted>
</span>
</div>
</div>
<div class="comment-content">
<$mt:CommentBody$>
</div>
</div>
</div>
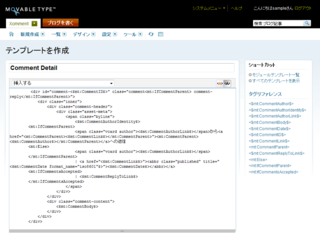
次に、テンプレートモジュールを新規作成し、名前を「Comment Detail」にします。
そして、今切り取った内容を貼り付けて、テンプレートモジュールを保存します。
↓「Comment Detail」テンプレートモジュールを作ったところ

6.「コメント」テンプレートモジュールの書き換え
次に、「コメント」のテンプレートモジュールを書き換えます。
「コメント」のテンプレートモジュールを開き、「<MTComments>」~「</MTComments>」の部分を切り取って以下のタグに置き換え、テンプレートモジュールを保存します。
<mt:Include module="Xomment Panels"/>
これまでに「コメント」のテンプレートモジュールをカスタマイズしていなければ、ここまでの作業で、「コメント」のテンプレートモジュールは以下のようになります(赤字が置き換えた部分)。
<mt:Ignore>
<!-- Display comments for the entry/page or commenting form if entry/page is accepting comments -->
</mt:Ignore>
<mt:IfCommentsActive>
<div id="comments" class="comments">
<mt:Ignore>
<!-- Display comments -->
</mt:Ignore>
<mt:Include module="Xomment Panels"/>
<mt:Ignore>
<!-- Display commenting form if entry/page is accepting comments -->
</mt:Ignore>
<mt:IfCommentsAccepted>
<div class="comments-open" id="comments-open">
<h2 class="comments-open-header">コメントする</h2>
<div class="comments-open-content">
<mt:Ignore>
<!-- Display greeting for users if blog allows users to register locally -->
</mt:Ignore>
<div id="comment-greeting"></div>
<form method="post" action="<$mt:CGIPath$><$mt:CommentScript$>" name="comments_form" id="comments-form" onsubmit="return mtCommentOnSubmit(this)">
<input type="hidden" name="static" value="1" />
<input type="hidden" name="entry_id" value="<$mt:EntryID$>" />
<input type="hidden" name="__lang" value="<$mt:BlogLanguage$>" />
<input type="hidden" name="parent_id" value="<$mt:CommentParentID$>" id="comment-parent-id" />
<input type="hidden" name="armor" value="1" />
<input type="hidden" name="preview" value="" />
<input type="hidden" name="sid" value="" />
<div id="comments-open-data">
<div id="comment-form-name">
<label for="comment-author">名前</label>
<input id="comment-author" name="author" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-email">
<label for="comment-email">電子メール</label>
<input id="comment-email" name="email" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-url">
<label for="comment-url">URL</label>
<input id="comment-url" name="url" size="30" value="" onfocus="mtCommentFormOnFocus()" />
</div>
<div id="comment-form-remember-me">
<input type="checkbox" id="comment-bake-cookie" name="bakecookie" onclick="mtRememberMeOnClick(this)" value="1" accesskey="r" />
<label for="comment-bake-cookie">ログイン情報を記憶</label>
</div>
</div>
<div id="comment-form-reply" style="display:none">
<input type="checkbox" id="comment-reply" name="comment_reply" value="" onclick="mtSetCommentParentID()" />
<label for="comment-reply" id="comment-reply-label"></label>
</div>
<div id="comments-open-text">
<label for="comment-text">コメント
<mt:IfAllowCommentHTML>(スタイル用のHTMLタグを使えます)</mt:IfAllowCommentHTML></label>
<textarea id="comment-text" name="text" rows="15" cols="50" onfocus="mtCommentFormOnFocus()"></textarea>
</div>
<div id="comments-open-captcha"></div>
<div id="comments-open-footer">
<input type="submit" accesskey="v" name="preview_button" id="comment-preview" value="確認" onclick="this.form.preview.value='1';" />
<input type="submit" accesskey="s" name="post" id="comment-submit" value="投稿" />
</div>
</form>
</div>
</div>
<script type="text/javascript">
<!--
mtAttachEvent("load", mtEntryOnLoad);
mtAttachEvent("unload", mtEntryOnUnload);
//-->
</script>
</mt:IfCommentsAccepted>
</div>
</mt:IfCommentsActive>
7.「コメントプレビュー」システムテンプレートの書き換え
次に、「コメントプレビュー」のシステムテンプレートを書き換えます。
「コメントプレビュー」テンプレートを開き、既存のテンプレートの内容をすべて削除します。
その代りに、以下のタグを入力します。
<div class="comment-preview"> <mt:Include module="Comment Detail"/> </div>
8.「コメント完了」システムテンプレートの書き換え
次に、「コメント完了」のシステムテンプレートを書き換えます。
「コメント完了」テンプレートを開き、既存のテンプレートの内容をすべて削除します。
その代りに、以下のタグを入力します。
<mt:If name="comment_confirmation">
<mt:XommentPanels new_comments="1">
<mt:XommentPanelComments>
<$mt:Include module="Comment Detail"$>
</mt:XommentPanelComments>
</mt:XommentPanels>
<mt:Else name="comment_pending">
<div class="comment-pending"><p>コメントは現在承認されるまで公開を保留されています。</p></div>
<mt:Else name="comment_error">
<div class="comment-error"><p>コメントを投稿できませんでした。エラー: <$MT:ErrorMessage$>
</p></div>
</mt:If>
9.ブログの再構築
ここまでが終わったら、ブログを再構築します。
これでインストール完了です。