拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
ブログに設定を追加するプラグイン(その1)
MOVABLETYPE.ORGに、Six ApartのByrne Reese氏作の「Config Assistant」というプラグインが公開されました。
yamlファイルを作るだけで、ブログに独自の設定項目を追加することができるプラグインです。
今日は、そのインストールの方法と、設定画面の例を紹介します。
1.プラグイン紹介の前に
先日、CSS Niteビギナーズに参加した際に、講師の1人である山田あかね(purprin)さんに、「Movable Typeで、ブログにカスタムフィールドを追加したい」という話を伺いました。
しかし、カスタムフィールドでは、ブログにフィールドを追加する機能は残念ながらありません。
一方、MTOS-DEVメーリングリストで、2008年5月にByrne Reese氏から、「yamlファイルを作るだけで、ブログに設定を追加できるような機能を、MTに搭載したい」といった提案がなされていました。
これが実現すれば、カスタムフィールドほど簡単ではないにしても、一応はブログにカスタムフィールド的な機能を付けることができます。
この提案から半年を経て、Config Assistantプラグインが公開されました。
2.プラグインのインストール
Config Assistantプラグインの解説のページに、ダウンロードのリンクがありますので、そこからダウンロードします。
ダウンロードしたZipファイルを解凍すると、「plugins」というフォルダができますので、それをMovable Typeのインストール先ディレクトリにアップロードします。
ただ、こちらで動作を試したところ、作成される設定画面のレイアウトが若干乱れる問題がありました。
「plugins」→「ConfigAssistant」→「lib」→「ConfigAssistant」ディレクトリにある「Plugin.pm」というファイルで、「full-width」を検索して(2か所あります)、「width90」に置換すると、レイアウトが乱れなくなりました。
3.設定を追加するサンプル
Config Assistantプラグインを使って、ブログに設定を追加するサンプルを作ってみました。
以下からダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「SampleBlogConfig」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリにアップロードします。
この後、ブログのメニューで「設定」→「プラグイン」を選んでプラグインの一覧を開くと、その中に「Sample Blog Config」というプラグインが表示されます。
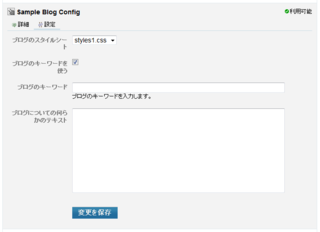
プラグインの設定タブをクリックすると、設定を行うことができます。
この画面のように、値の入力は、1行テキスト/テキストエリア/チェックボックス/セレクトでできるようになっています。
また、設定した値は、テンプレートの中でテンプレートタグ(ファンクションタグ)を使って参照することができます。
また、チェックボックスのオン/オフの状態は、条件判断のブロックタグで参照するようにすることもできます。
Sample Blog Configプラグインでは、以下のテンプレートタグを追加するようにしています。
| 設定項目 | テンプレートタグ | テンプレートタグの種類 |
|---|---|---|
| ブログのスタイルシート | MTBlogStylesheet | ファンクション |
| ブログのキーワード | MTBlogKeyword | ファンクション |
| ブログのキーワードを使う | MTBlogIfUseKeyword | ブロック |
| ブログについての何らかのテキスト | MTBlogText | ファンクション |