「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
FC2ブログでLiteboxを使う
 拙著「FC2ブログスーパーカスタマイズテクニック」の中で、FC2ブログでLiteboxを使う方法を解説しています。
拙著「FC2ブログスーパーカスタマイズテクニック」の中で、FC2ブログでLiteboxを使う方法を解説しています。
ただ、書籍が出てからFC2ブログの仕様が変わり、書籍に書いてある手順ではLiteboxを導入することができなくなりました。
そこで、現在の仕様にあわせた導入方法を解説します。
1.Liteboxをダウンロードする
LiteboxはTyler Mulligan氏が作ったJavaScriptで、以下のページで配布されています。
http://www.doknowevil.net/litebox/
このページに接続し、ページを下の方にスクロールしていくと、「Download」の箇所がありますので、リンクをクリックします。
ダウンロードが終わったら、ファイルを解凍しておきます。
2.ファイルのアップロード
litebox-1.0.zipを展開すると、以下のようなフォルダとファイルができます。
├ index.html ├ cssフォルダ │├ □lightbox.css │└ ●styles.css ├ imagesフォルダ │├ ●blank.gif │├ ●closelabel.gif │├ image-1.gif │├ image-2.gif │├ image-3.gif │├ ●loading.gif │├ ●nextlabel.gif │├ ●prevlabel.gif │├ thumb-1.gif │├ thumb-2.gif │└ thumb-3.gif └ jsフォルダ ├ □litebox-1.0.js ├ ★moo.fx.js └ ★protype.lite.js
先頭に「●」がついているファイルは、そのままFC2ブログにアップロードします。
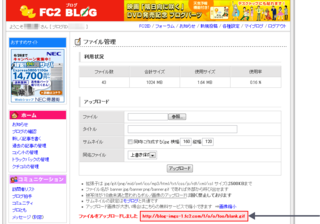
ファイルをアップロードし終わると、「ファイルをアップロードしました」と表示され、その後にファイルのアドレスが表示されます。
そのアドレスをコピーして、メモ帳等に貼り付けておきます。
先頭に「★」がついている「moo.fx.js」と「prototype.lite.js」は、ご自分のパソコンで、ファイル名をそれぞれ「moofx.js」「prototypelite.js」に変更してから、FC2ブログにアップロードします。
これらのファイルも、アップロードが終わったら、ファイルのアドレスをメモ帳等にコピーしておきます。
先頭に「□」がついている「lightbox.css」と「litebox-1.0.js」は、この後の手順でファイルの内容を書き換えてからアップロードします。
残りのマークがついていないファイルは、このカスタマイズでは使いません。
3.ligttbox.cssファイルの書き換えとアップロード
次に、「ligttbox.css」ファイルをメモ帳等で開いて、内容を書き換えます。
ligttbox.cssの45行目~55行目付近に、以下のリストのような部分があります。
・
・(略)
・
#prevLink, #nextLink{
width: 49%;
height: 100%;
background: transparent url(../images/blank.gif) no-repeat; /* Trick IE into showing hover */
display: block;
}
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(../images/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../images/nextlabel.gif) right 15% no-repeat; }
・
・(略)
・
赤字の3箇所を、FC2ブログにアップロードしたファイルのアドレスに合わせて書き換えます。
例えば、これら3つのファイルのアドレスが、それぞれ以下のようになったとします。
- http://blog-imgs-1.fc2.com/f/o/o/foo/blank.gif
- http://blog-imgs-1.fc2.com/f/o/o/foo/nextlabel.gif
- http://blog-imgs-1.fc2.com/f/o/o/foo/prevlabel.gif
この場合、前述の部分を以下のように書き換えます。
・
・(略)
・
#prevLink, #nextLink{
width: 49%;
height: 100%;
background: transparent url(http://blog-imgs-1.fc2.com/f/o/o/foo/blank.gif) no-repeat; /* Trick IE into showing hover */
display: block;
}
#prevLink { left: 0; float: left;}
#nextLink { right: 0; float: right;}
#prevLink:hover, #prevLink:visited:hover { background: url(http://blog-imgs-1.fc2.com/f/o/o/foo/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(http://blog-imgs-1.fc2.com/f/o/o/foo/nextlabel.gif) right 15% no-repeat; }
・
・(略)
・
書き換えが終わったら、lightbox.cssファイルをFC2ブログにアップロードします。
また、アップロードが終わったら、ファイルのアドレスをメモ帳等にコピーしておきます。
4.litebox-1.0.jsの書き換えとアップロード
次に、litebox-1.0.jsの中で、以下の3箇所を書き換え、その後でファイルをアップロードします。
4-1.20行目付近の書き換え
litebox-1.0.jsの先頭から20行目付近に、以下のリストのような部分があります。
赤字の部分を、アップロードしたファイルのアドレスに合わせて書き換えます。
・ ・(略) ・ // // Configuration // var fileLoadingImage = "images/loading.gif"; var fileBottomNavCloseImage = "images/closelabel.gif"; var resizeSpeed = 6; // controls the speed of the image resizing (1=slowest and 10=fastest) var borderSize = 10; //if you adjust the padding in the CSS, you will need to update this variable ・ ・(略) ・
例えば、アップロード後のファイルのアドレスが、それぞれ以下のようになったとします。
- http://blog-imgs-1.fc2.com/f/o/o/foo/loading.gif
- http://blog-imgs-1.fc2.com/f/o/o/foo/closelabel.gif
この場合、前述の部分を以下のように書き換えます。
・ ・(略) ・ // // Configuration // var fileLoadingImage = "http://blog-imgs-1.fc2.com/f/o/o/foo/loading.gif"; var fileBottomNavCloseImage = "http://blog-imgs-1.fc2.com/f/o/o/foo/closelabel.gif"; var resizeSpeed = 6; // controls the speed of the image resizing (1=slowest and 10=fastest) var borderSize = 10; //if you adjust the padding in the CSS, you will need to update this variable ・ ・(略) ・
4-2.20行目付近の書き換え
次に、litebox-1.0.jsの先頭から130行目付近に、以下のリストの赤字の行を追加します。
・
・(略)
・
// loop through all anchor tags
for (var i=0; i<anchors.length; i++){
var anchor = anchors[i];
if (anchor.getAttribute('href') && anchor.getAttribute('href').match(/jpg$|gif$|png$/) && !anchor.getAttribute('rel')) {
anchor.setAttribute('rel', 'lightbox');
}
var relAttribute = String(anchor.getAttribute('rel'));
・
・(略)
・
4-3.ファイルのアップロード
ここまでが終わったら、litebox-1.0.jsを「litebox.js」というファイル名で保存します。
そして、そのファイルをFC2ブログにアップロードします。
アップロードが終わったら、ファイルのアドレスをメモ帳等にコピーしておきます。
5.テンプレートの書き換え
最後に、FC2ブログのテンプレートを書き換えます。
5-1.</head>タグの箇所の書き換え
まず、HTMLのテンプレートを編集する状態にして、テンプレートの中で「</head>」のタグを探します。
そして、そのタグの直前に、以下のリストの赤字の3行を追加します。
ただし、各ファイルのアドレスは、アップロード先に合わせて書き換える必要があります。
<link rel="stylesheet" href="http://・・・/lightbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://・・・/prototypelite.js"></script> <script type="text/javascript" src="http://・・・/moofx.js"></script> <script type="text/javascript" src="http://・・・/file/litebox.js"></script>
例えば、これら3つのファイルのアドレスが、それぞれ以下のようになったとします。
- http://blog-imgs-1.fc2.com/f/o/o/foo/lightbox.css
- http://blog-imgs-1.fc2.com/f/o/o/foo/prototypelite.js
- http://blog-imgs-1.fc2.com/f/o/o/foo/moofx.js
- http://blog-imgs-1.fc2.com/f/o/o/foo/litebox.js
この場合、前述の部分は以下のようにします。
<link rel="stylesheet" href="http://blog-imgs-1.fc2.com/f/o/o/foo/lightbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://blog-imgs-1.fc2.com/f/o/o/foo/prototypelite.js"></script> <script type="text/javascript" src="http://blog-imgs-1.fc2.com/f/o/o/foo/moofx.js"></script> <script type="text/javascript" src="http://blog-imgs-1.fc2.com/f/o/o/foo/litebox.js"></script>
5-2.<body>タグの書き換え
次に、「<body>」のタグを探して、そのタグに以下の赤字の部分を追加します。
そして、テンプレートを保存します。
<body onload="initLightbox()">
6.記事に画像を入れる
ここまでが終わったら、あとは記事に画像を入れるだけです。
サムネイル画像のimg要素をリンクのa要素で囲み、リンク先を画像のアドレスにします