「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
メールフォームプラグインV2.0・その20(サイドバー用Ajaxメールフォーム・MT標準テンプレートセット用)
メールフォームプラグインでは、メールフォームをサイドバーに設置して、Ajaxでメール送信を行うようにすることもできます。
Movable Type標準テンプレートセット用に、サイドバー用のメールフォームのテンプレートセットを作りました。
そのインストール手順を紹介します。
なお、メールフォームプラグインは、すでにインストール済みであるものとします。
1.テンプレートセットのダウンロードとインストール
サイドバー用メールフォームのテンプレートセットは、以下からダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「plugins」というフォルダができます。
このフォルダを、Movable Typeの「plugins」ディレクトリにアップロードします。
2.テンプレートのインストール
次に、こちらの記事の手順に沿って、サイドバー用のメールフォームのテンプレートセットをインストールします。
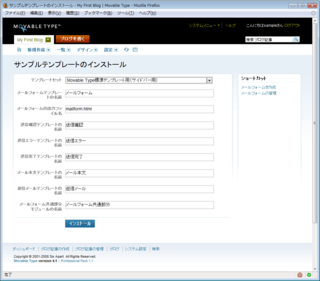
テンプレートのインストールの画面の「テンプレートセット」の欄では、「Movable Type標準テンプレートセット用(サイドバー用)」を選びます。
また、メールフォームの出力ファイル名は任意です。
後でこのファイル名を使いますので、メモしておいてください。
↓「Movable Type標準テンプレート用(サイドバー用)」を選ぶ

2.メールフォームの設定
次に、こちらの記事の手順に従って、メールフォームの設定を行います。
メールフォームのテンプレートの再構築も行い、ファイルが出力されていることを確認しておきます。
3.ウィジェットの作成
Movable Type 4.1の標準テンプレートセットでは、サイドバーの各項目はウィジェットで管理するようになっています。
そこで、メールフォームのウィジェットを作成して、ウィジェットセットに組み込むようにします。
まず、ウィジェットを新規作成し、名前を「メールフォーム」にします。
また、テンプレートの内容として、以下を入力します。
「メールフォームの出力ファイル名」には、手順1.でメモしておいたファイル名を指定します。
<$MTInclude file="メールフォームの出力ファイル名"$>
たとえば、出力ファイル名を「mailform.html」にした場合、ウィジェットの内容を以下のようにします。
<$MTInclude file="mailform.html"$>
また、ブログをPHP化している場合、ウィジェットの内容を以下のようにして、PHPでメールフォームを各ページに組み込むようにすることもできます。
<?php include('<$MTBlogSitePath$>メールフォームの出力ファイル名'); ?>
4.ウィジェットセットへの組み込み
次に、今作ったウィジェットを、ウィジェットセットに組み込みます。
カラムの構成に応じて、「2カラムのサイドバー」等の中から適切なウィジェットセットを選び、そこに「メールフォーム」のウィジェットを組み込みます。
↓「メールフォーム」のウィジェットをウィジェットセットに組み込む

5.ブログの再構築
最後に、ブログ全体を再構築します。
ブログの各ページのサイドバーにメールフォームが表示されていることを確認し、またそこからメールを送信することができることを確認します。