拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
PHP+Ajaxゲストブック(その1・概要と初期化)
Blogにはコメントの機能があって、記事に対するコメントを投稿してもらうことができます。
しかし、記事に直接に関係ないコメントだと、投稿するのに躊躇する人もいることでしょう。
そのような人のために、Blogのコメント機能とは別に、ゲストブック(掲示板)を設置している方も見られます。
先日、当サイトにもゲストブックを設置しましたが、そのゲストブックのスクリプトを公開します。
導入先のサイトの形態やシステムを問わず(ただしPHPとMySQLが必要)、またカスタマイズ性が高くてデザインをいろいろと変えられるのが特徴です。
今日はその概要と、初期化の手順を解説します。
1.当ゲストブックの特徴
このゲストブックは、PHPとAjaxを組み合わせて動作していて、Blogのサイドバー等に組み込むのに適しています。
また、当サイトのゲストブックのように、独立したページにすることもできます。
テンプレートとスタイルシートをカスタマイズすることで、ゲストブックのデザインを自在に変えられる点が特徴です。
テンプレートエンジンには、PHP用の中で有名なものである「Smarty」を利用しています。
また、このゲストブックは汎用的なシステムで、組み込み先のサイトの形態は問いません。
一般のWebサイトでも良いですし、各種のBlogシステム(Movable TypeやWordPressなど)でもかまいません。
実際の動作例
- 当サイトのゲストブック(独立ページ形)
- 一般のWebページに組み込んだ例(サイドバー組み込み形)
- Movable Typeの標準テンプレートに組み込んだ例(サイドバー組み込み形)
- Movable Typeの標準テンプレートに組み込んだ例(独立ページ形)
- Movable Typeの小粋空間様のテンプレートに組み込んだ例(サイドバー組み込み形)
- WordPress MEの標準テンプレート(EasyAll)に組み込んだ例(サイドバー組み込み形)
- Serene Bachの標準テンプレート(Summer Breeze)に組み込んだ例(サイドバー組み込み形)
2.動作の条件
このゲストブックを動作させるためには、以下の環境が必要になります。
・サーバー側
PHP 4.3.0以降
MySQL(PHPからアクセスできるようになっていることが必要)
なお、現在のレンタルサーバーなら、この条件を満たしているところが多いと思います。
・クライアント側
Ajaxに対応したWebブラウザ
なお、こちらではWindows版のInternet Explorer 7.0とFirefox 2.0で動作を確認しています。
3.ダウンロードとインストール
まず、ゲストブックのファイルをダウンロードして解凍し、ご自分のサーバーにアップロードします。
以下のリンクをクリックして、「PHP-Ajax-Lib.zip」と「GuestBook_1_00.zip」をダウンロードしてください。
PHP-Ajax-Lib.zip
GuestBook_1_00.zip
[[donation_script_p]]
これらのファイルをダウンロードしたら、いずれも解凍しておきます。
解凍すると、以下のようなフォルダ構成になります(重要なフォルダのみ抜粋)。
・PHP-Ajax-Lib.zip
- 解凍先フォルダ
- app
- js
- pear
- smarty
- templates
・GuestBook_1_00.zip
- 解凍先フォルダ
- app
- guestbook
- config
- guestbook
- css
- guestbook
- js
- guestbook
- templates
- guestbook
- templates_c
- guestbook
- app
そして、サーバーにアップロード先のディレクトリを作り、そのディレクトリの中に、解凍したファイルをフォルダ構造を保ったままアップロードします。
アップロードの際のモードは、アスキーモードに設定します。
また、アップロード先の位置はどこでもかまいませんが、「http://~」でアクセスできることが必要です。
アップロード先が終わったら、ディレクトリ構造が以下のようになっていることを確認してください。
- アップロード先のディレクトリ
- app
- guestbook
- config
- guestbook
- css
- guestbook
- js
- guestbook
- pear
- smarty
- templates
- guestbook
- templates_c
- guestbook
- app
アップロードが終わったら、以下のディレクトリのパーミッションを「707」や「757」に変えて、書き込み可能に設定します。
- appディレクトリ→guestbookディレクトリ
- templates_cディレクトリ→guestbookディレクトリ
なお、さくらインターネットなど、PHPをCGIとして動作させるサーバーの場合、以下のファイルのパーミッションを「705」や「755」に変更して、実行可能にします。
- appディレクトリ→guestbookディレクトリ→guestbook.php
- appディレクトリ→guestbookディレクトリ→edit.php
- appディレクトリ→guestbookディレクトリ→initialize.php
また、PHPをCGIとして動作させる場合に、PHPファイルの先頭に「!#/usr/local/bin/php」等の記述が必要なサーバーでは、上記ノ3つのファイルの先頭にその記述を追加してください。
4.データベースの初期化
ここまでの作業が終わったら、データベースの初期化を行います。
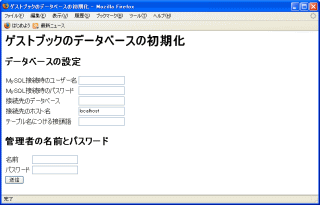
「http://アップロード先/app/guestbook/initialize.html」にアクセスすると、初期化のためのページが表示されます。
例えば、「http://www.foo.com/phpajax/~」のディレクトリにゲストブックのファイルをアップロードした場合だと、「http://www.foo.com/phpajax/app/guestbook/initialize.html」にアクセスします。
このページでは、以下のように各項目を設定します。
・「MySQL接続時のユーザー名」「MySQL接続時のパスワード」「接続先のデータベース」
MySQLに接続するためのユーザー名等の情報を入力します。
なお、Movable TypeをMySQL環境でご利用の方は、接続先のデータベースとして、Movable Typeのデータを保存しているデータベースを指定します。
・「接続先のホスト名」
通常は「localhost」のままにしておきます。
ただし、ホスト名の指定があるレンタルサーバーの場合は、そのホスト名を入力します。
・「テーブル名につける接頭語」
Movable Typeを使っている方や、これから導入しようと考えている方は、この欄に「mt_」(半角でエム、ティー、アンダースコア)と入力してください。
それ以外の方は、空欄にしておきます。
・「管理者の名前とパスワード」
このゲストブックでは、管理者(ゲストブックを導入される皆様)は、投稿されたコメントを自由に削除することができます。
「管理者の名前とパスワード」の欄では、削除のページにログインする際の名前とパスワードを決めて入力します。
入力が終わったら、「送信」ボタンをクリックします。
「データベースを初期化しました」のメッセージが表示されたら、初期化は完了です。