拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Google Maps導入支援ページ(その7・Livedoorブログの記事に地図を貼り付ける)
Livedoorブログでは、テンプレートを細かくカスタマイズすることができます。
そのため、Google Maps導入支援ページで作成したコードで地図を表示することができます。
今日は、その方法を紹介します。
1.easy_googlemaps.jsのダウンロード
まず、こちらのエントリーの「2.easy_googlemaps.jsのダウンロード」の手順に従って、easy_googlemaps.jsをダウンロードします。
ダウンロードしたファイルはzip形式になっていますので、解凍してeasy_googlemaps.jsを取り出しておきます。
そして、easy_googlemaps.jsをメモ帳等で開き、その内容をすべてコピーしておきます。
2.テンプレートの書き換え
次に、テンプレートを書き換えます。
テンプレート編集のページは、以下の手順で開きます。
- Livedoorブログにログインし、ページ上端のメニューで「カスタマイズ/管理」をクリックします。
- ページ左端にメニュー項目が表示されますので、その中の「デザインの設定」をクリックします。
- テンプレート一覧のページが表示されますので、その最後にある「カスタマイズ」をクリックします。
テンプレートの編集のページの上端の方に、「スタイルシート(CSS)」「トップページ」などのリンクがあり、それらをクリックすると、そのテンプレートを編集できる状態になります。
スタイルシート以外の各テンプレートのヘッダー部分(<head>~</head>)に、以下を追加します。
ただし、赤字の「API Key」の部分は、ご自分のAPI Keyに置き換えます。
また、「easy_googlemaps.jsの内容」の部分を、コピーしておいたeasy_googlemaps.jsの内容に置き換えます。
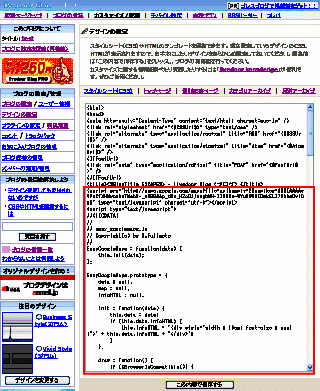
<script src="http://maps.google.com/maps?file=api&v=2&key=API Key" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> //<![CDATA[ easy_googlemaps.jsの内容 //]]> </script>
↓トップページのテンプレートにGoogle Maps関連のJavaScriptを貼り付けたところ

3.記事にコードを貼り付ける
次に、Google Maps導入支援ページでコードを作成して、それを記事に貼り付けます。
ただし、コードを作成する際に、「JavaScriptの各行の末尾に「//」を追加する」のチェックをオンにしておく必要があります。
