「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
「改行を変換する」を改良するプラグイン
Movable Typeでは、エントリーの本文/追記の中の改行を自動的に変換する機能があります。変換は以下のように行われます。
- 1.本文/追記の文章を空行ごとに区切る
- 2.区切ったそれぞれの部分に、ブロック要素(divやtableなど)が含まれる場合は、その部分をそのまま出力する
- 3.2.以外の部分では、改行をbrタグに置換し、また部分の前後をpタグで囲む
普通に文章を入力するだけなら、これでほぼ問題ありません。
しかし、以下のようなときに問題があります。
- blockquote要素では、内部の改行が自動変換されないので、手動でbrタグを入れる必要がある
- 要素の中に空行があるとそこで区切られてしまい、思わぬ変換をされてしまう
そこで、より便利な改行変換を行うプラグインを作りました。
1.プラグインのダウンロードとインストール
プラグインは以下からダウンロードすることができます。
プラグインの継続的な開発やサポートのために、プラグインをご利用された方は、ドネーション(寄付)を行っていただけると幸いです。
ドネーションの方法は、こちらのページをご参照ください。
また、このプラグインの他にも、いくつかのプラグインを配布しています。
配布中のプラグインは、Movable Type Plugin Directoryのページをご参照ください。
Movable Typeのプラグイン開発等のドキュメント「Movable Type Developer's Guide Volume 1」も販売しています。
ご自分でプラグインを作ってみたい方に、ぜひお勧めしたい一冊です。
詳細は特設ページをご覧ください。
リンクをクリックしてファイルをダウンロードし、「ModTextFilter.pl」という名前をつけて保存してください。
そして、そのファイルをMovable Typeの「plugins」ディレクトリにアップロードしてください。
2.プラグインのフィルターを使う
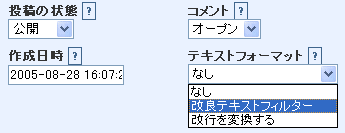
このプラグインをインストールすると、エントリーの編集画面の「テキストフォーマット」の欄に「改良テキストフィルター」という選択肢が追加されます。

それを選んでエントリーを保存すると、このプラグインを使って、エントリーの本文と追記を変換するようになります。
3.フィルターの動作
このフィルターは、以下のように動作します。
(a)HTMLエンティティへの変換
文章の中に<enchtml>~</enchtml>で囲まれる部分がある場合は、その部分をHTMLエンコードします(「<」を「<」に変換するなど)。
また、「<enchtml>」と「</enchtml>」自体はHTMLファイルには出力されません。
エントリーでHTMLのソースを公開したいときに、この機能を使うと便利です。
(b)改行をそのまま残す要素
以下の要素では、内部の改行はそのまま出力されるようになります。
pre textarea table ol dl ul menu dir
なお、要素の中に空行があっても、そこでは要素は分割されません。
(c)改行をbrタグに変換する要素
以下の要素では、内部の改行はbrタグに変換されます
blockquote div p h1 h2 h3 h4 h5 h6 form address
ただし、開始タグ直後の改行と、終了タグ直前の改行は、brタグに変換せず、そのまま出力します。
なお、要素の中に空行があっても、そこでは要素は分割されません。
(d)その他の部分
上記以外の部分は、空行ごとに分割され、内部の改行はbrタグに変換されます。
そして、部分の前後はpタグで囲まれます。
(e)要素の入れ子
(b)および(c)は、要素が入れ子になっているときは正しく動作しません。
例えば、div要素の中にpre要素を入れると、pre要素の部分でも改行がbrタグに置換されます。
また、div要素を入れ子にした場合、外側の<div>タグから内側の</div>タグまでが処理の対象になり、正しい変換になりません。
このような場合は、「<noconv>~</noconv>」および「<convbr>~</convbr>」という書き方を使って、改行の変換方法を部分的に明示することができます。
「<noconv>」と「</noconv>」で囲んだ部分は、改行がそのまま出力されます。また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
一方、「<convbr>」と「</convbr>」で囲んだ部分は、改行がそのまま出力されます(ただし、<convbr>の直後と</convbr>の直前の改行は除く)。
また、「<noconv>」と「</noconv>」自体はHTMLファイルには出力されません。
例えば、エントリーに以下のように入力したとします。
<noconv> <div> <div class="float_left"> </noconv> <convbr> left1 left2 </convbr> <noconv> </div> <div id="float_right"> </noconv> <convbr> right1 right2 </convbr> <noconv> </div> <div style="clear : both;"></div> </div> </noconv>
これは以下のように変換されます。
<div> <div class="float_left"> left1<br /> left2 </div> <div id="float_right"> right1<br /> right2 </div> <div style="clear : both;"></div> </div>
4.MT3.2/3.3への対応
このプラグインは、Movable Type 3.17/3.2/3.3で動作を確認しています。
