拙著「株はタイミングで儲けなさい」が発売されました。
過去20年間の株価データを元にバックテストを行い、どのようなタイミングで株を買うのが良いかを解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
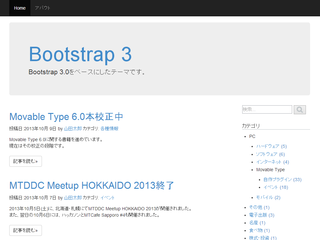
Bootstrap3テーマ
Movable Type 5.x/6.0用に、Bootstrap3をベースにしたテーマを作りました。
レスポンシブWebデザインに対応しています。
1.インストール
テーマは以下からダウンロードします。
ダウンロードしたZipファイルを解凍すると、「themes」というフォルダができます。
このフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
インストール後は、テーマ選択のページ(「デザイン」→「テーマ」メニュー)や、ブログ作成時のテーマ選択欄で、Bootstrap3テーマを選ぶことができます。
なお、Movable Type 5.xでお使いの場合、テーマを選択した後で、「HTMLヘッダー」テンプレートの最後にあるMTStatsSnippetタグを削除してください。
2.Bootstrap3のCSSの差し換え
Bootstrap3の「Customize」のページで、CSSをカスタマイズすることができます。
カスタマイズ後のファイルをダウンロードし、そのZipファイルを解凍すると、「css」というフォルダができます。
このフォルダにある「bootstrap.min.css」ファイルを、Bootstrap3テーマを適用したブログの出力先ディレクトリにある「css」ディレクトリにコピーすると、カスタマイズ後のCSSに差し換えることができます。
3.Rainierテーマと同様のカスタマイズ
シックス・アパート謹製のRainierテーマと同様の手順で、以下のカスタマイズを行うことができます。
- タイトル表示をロゴ画像に変更
- カバー画像の設置
- 特定のウェブページをメインナビゲーションに追加
- og:image, microdata image を設定
- Zenbackの設定
- ファビコンを設定
詳しくは、Movable Type EZのサイトの「『Rainier』の設定方法」のページをご参照ください。
4.グローバルナビゲーションにウェブサイトへのリンクを出力
初期状態では、ページ上端のメインナビゲーションの部分には、ブログのトップページへのリンク(Home)と、メインナビゲーションに追加したウェブページを出力するようにしています。
これに加えて、ナビゲーションの左端に親ウェブサイトへのリンクを出力することもできます。
「設定」のテンプレートモジュールを開くと、以下の行があります。
この行の「value="0"」を「value="1"」に書き換えると、親ウェブサイトへのリンクが出力されます。
<$mt:SetVar name="show_website_link" value="0"$>