「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Facebookページ作成に挑戦・その1(Facebookページの概要)
先日までの数回にわたって、Facebookアプリ開発の基本を解説してきました。
今度は、Facebookページ(のタブ)の作成について、基本を解説します。
今回は、その第一歩として、Facebookページの概要を紹介します。
1.Facebookページの概要
Facebookでは、個人や企業が独自のページを作ることができます。
これまでは「ファンページ」と呼ばれていましたが、先日から「Facebookページ」と呼び方が変わりました。
Facebookページでは、ウォールや写真などのタブを使うことができます。
また、アプリケーションのタブを追加して、様々な情報を表示することもできます。
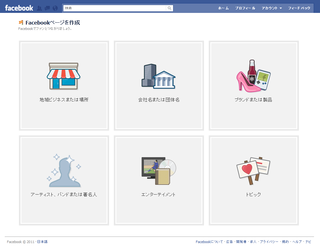
Facebookページの作成は、「Facebookページの作成」のページで行うことができます。
ページの種類を選んで、そのページの名前やカテゴリ等を指定して、Facebookページを作成します。
2.「スタティックFBML」を追加
Facebookページには、独自のタブを追加して、オリジナルの情報を表示することもできます。
現状では、なるべく簡単に独自タブを作るには、Facebookページに「スタティックFBML」というアプリケーションを追加します。
タブの内容は、「FBML」(Facebook Markup Language)というテンプレートタグのような書き方で作ることができます。
スタティックFBMLを追加するには、以下の手順をとります。
- 「管理しているFacebookページ」のページで、編集したいFacebookページの「Facebookページを編集」のリンクをクリックします。
- ページの編集を行う状態になりますので、左端の項目一覧の中にある「アプリ」をクリックします。
- アプリの一覧が表示されますので、「スタティックFBML」のところにある「アプリを追加する」ボタンをクリックします。
この後、もう一度アプリ一覧のページに戻ると、スタティックFBMLのところに「アプリケーションへ移動」というリンクが表示されます。
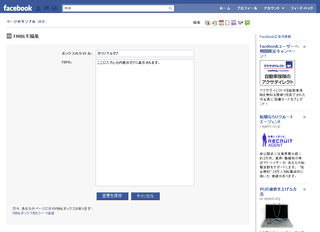
このリンクをクリックすると、タブの内容を編集する状態になります。
「ボックスのタイトル」の欄でタブの名前を指定します。
また、「FBML」の欄で、タブに表示する内容を指定します。
これらの欄を書き換えて保存した後、Facebookページを開いてみると、タブが追加されていることが分かります。
また、タブをクリックすると、編集のページで入力したように表示されることが分かります。
3.注意点
現状では、Facebookページにタブを追加するには、前述のスタティックFBMLを使うか、あるいはFBMLを出力するようなアプリケーションを作る方法を取るようになっています。
しかし、FacebookのFBMLのドキュメントを見ると、以下のような記述があります。
We are in the process of deprecating FBML. If you are building a new application on Facebook.com, please implement your application using HTML, JavaScript and CSS. You can use our JavaScript SDK and Social Plugins to embedded many of the same social features available in FBML. While there is still functionality that we have not ported over yet, we are no longer adding new features to FBML.
また、アプリケーション開発のドキュメントには、以下のような記述があります。
We are in the process of moving our Page Tab infrastructure a pure iframe solution currently, but we do not expect to complete that work until Q1 2011. In the meantime, we recommend that developers to minimize the amount of FBML code they can add to their apps.
これらのことから、今後は徐々にFBMLは廃れていき、アプリ開発と同様の手法(iframeで実装する手法)になっていく予定です。
ただ、タブをiframeで表示する機能は、まだ開発中です。
しばらくはFBMLを使う状況が続きます。