「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
Googleマップカスタムフィールドプラグイン(その1)
Movable Type 5で、Googleマップをカスタムフィールドとして入力できるプラグインを作りました。
今日は、基本的な使い方を解説します。
1.インストール
プラグインは以下からダウンロードします。
GoogleMapsCustomField_1_28.zip
ダウンロードしたZipファイルを解凍すると、「plugins」と「mt-static」のフォルダができます。
これらのフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
2.カスタムフィールドの作成
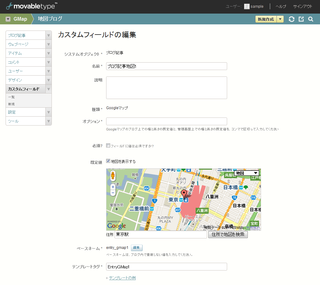
このプラグインをインストールすると、カスタムフィールド作成のページで、「種類」の欄で「Googleマップ」を選択することができるようになります。
Googleマップのカスタムフィールドを作成する際には、まず新規作成時に「種類」の欄で「Googleマップ」を選択して、そのカスタムフィールドをいったん保存します。
そして、再度そのカスタムフィールドを編集する状態にして、Googleマップの規定値を指定します。
「規定値」の部分では、地図を表示するかどうか/地図の中心/ズームレベル/住所の規定値を指定することができます。
地図の中心は、マーカーをドラッグして決めます。
また、ズームレベルは、通常のGoogleマップと同様に、地図の左上のレベル調整のコントロールで指定します。
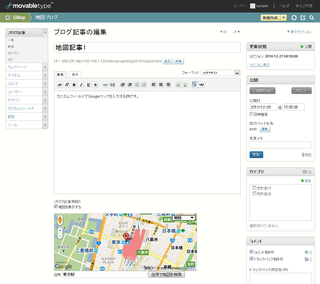
3.地図の入力
カスタムフィールドの作成後、ブログ記事等の編集画面で、地図を入力することができます。
カスタムフィールドを作成したときと同様の手順で、地図を表示するかどうか/地図の中心/ズームレベル/住所を指定します。
4.テンプレートの書き換え
Googleマップのカスタムフィールドを作成すると、そのテンプレートタグ名の後に「Block」をつけたテンプレートタグ(ブロックタグ)を使うことができます。
たとえば、ブログ記事にGoogleマップのカスタムフィールドを追加し、テンプレートタグ名を「EntryGMap」に設定したとします。
この場合、「MTEntryGMapBlock」というテンプレートタグ(ブロックタグ)を使うことができます。
上記のブロックタグの中では、Googleマップの情報を出力するためのいくつかのテンプレートタグを使うことができます。
もっとも簡単にGoogleマップを出力するには、「MTGMapCFWebElements」というテンプレートタグ(ファンクションタグ)を使います。
このタグは、Google Web Elementsを使って、Googleマップを出力する働きをします。
たとえば、前述の例のように、ブログ記事にGoogleマップのカスタムフィールドを追加し、テンプレートタグ名を「EntryGMap」に設定したとします。
この場合、ブログ記事テンプレートの中で、Googleマップを出力したい位置に以下のように書きます。
<mt:EntryGMapBlock>
<$mt:GMapCFWebElements$>
</mt:EntryGMapBlock>
5.ライセンス
このプラグインはMITライセンスでご提供します。
商用ライセンス/個人無償ライセンスのMovable Typeでご利用いただくことができます。