拙著「上手に稼ぐカラ売りテクニック」が発売されました。
株価が下がる局面で利益を得ることができる「空売り」について、詳しく解説した本です。
自由国民社刊で、定価1,512円(税込)です。
システムレベルのカスタムフィールドをテーマで扱うプラグイン
Movable Type 5のテーマ機能では、カスタムフィールドの設定をテーマに含めることができます。
ただ、システムレベルのカスタムフィールドの情報は、テーマに含めることができません。
そのため、ウェブサイト/ブログ/ユーザーにカスタムフィールドを追加すると、それらをテーマに入れられないという問題があります。
そこで、システムレベルのカスタムフィールドを、テーマでインポート/エクスポートできるようにするプラグインを作りました。
1.インストール
以下のリンクをクリックすると、プラグインのファイルをダウンロードすることができます。
ダウンロードしたファイルを解凍すると、「plugins」というフォルダができます。
このフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
2.システムレベルのカスタムフィールドのエクスポート
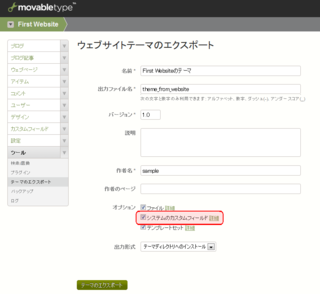
システムレベルのカスタムフィールドがある状態で、「ツール」→「テーマのエクスポート」メニューを選ぶと、エクスポートのページに「システムのカスタムフィールド」のチェックボックスが表示されます。
そのチェックボックスをオンにしてテーマをエクスポートすると、システムレベルのカスタムフィールドをエクスポートすることができます。
また、上記のチェックボックスの右に、「詳細」のリンクが表示されます。
そのリンクをクリックして、エクスポートするカスタムフィールドを選ぶこともできます。
3.システムレベルのカスタムフィールドのインポート
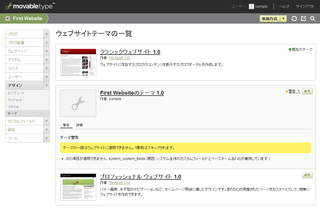
上記の手順でシステムレベルのカスタムフィールドをエクスポートし、そのテーマを他のMovable Typeにインストールして適用すれば、テンプレート等とともに、システムのカスタムフィールドも適用することができます。
4.同じテーマを複数回適用しようとした場合の問題
システムレベルのカスタムフィールドは、ブログ/ウェブサイトのカスタムフィールドとは異なり、システム全体で1回しか適用することができません。
1つのテーマの中にテンプレート等とシステムレベルのカスタムフィールドを混在させた場合、1つのMovable Typeの中でそのテーマを一度適用すると、二度目以降の適用の際には、適用ボタンの左に「警告1」のリンクが表示されます。
このリンクをクリックすると「テーマの一部はウェブサイトに適用できません。1要素はスキップされます。」というメッセージが表示されます。
この状態でも、テーマを適用することはできます。
ただし、適用済みのシステムのカスタムフィールドは変更されず、テーマ適用前の元の設定がそのまま残ります。
1つのテーマの中に、テンプレート等とシステムのカスタムフィールドを混在させてエクスポートし、そのテーマを配布する場合は、上記の点を注意事項として、ユーザーに周知することが必要です。
また、「システムのカスタムフィールドの情報だけを含むテーマ」と「それ以外の部分のテーマ」の2つのテーマに分けて、それぞれを別々に適用してもらうようにするというのも、1つの方法としえ考えられます。
5.テンプレートタグ/ベースネームの名前の付け方に注意する
システムレベルのカスタムフィールドの情報をテーマに入れる場合、カスタムフィールドのテンプレートタグとベースネームが、他のシステムレベルのカスタムフィールドとバッティングしないように、テンプレートタグ/ベースネームの名前の付け方に注意する必要があります。
ありきたりな名前を付けると、ユーザーがすでに定義しているカスタムフィールドと名前がバッティングすることが起こり得ます。
例えば、ベースネームを「price」や「size」などにすると、既存のカスタムフィールドとバッティングする可能性が高いと思われます。