「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
新Mero Changer暫定版リリース(その2)
2007年5月18日
メロコードが変更されたため、Mero ChangerでJavaScriptのエラーが出る問題が発生しています。
こちらのエントリーを参照の上、Mero Changerのコードを修正していただきますようお願いします。
昨日に引き続いて、Mero Changer暫定版の解説です。
今日は、Mero Changerコード作成ツールの使い方を解説します。
1.起動と終了
インストール直後に、ツールが自動的に起動します。
また、それ以後はWindowsのスタートボタン→「すべてのプログラム」→「The Blog of H.Fujimoto」→「Mero Changer」のメニューで起動することもできます。
ツールを終了するには、通常のWindowsアプリケーションと同様に、ウィンドウ右上の「×」ボタンをクリックします。
2.Mero Changer全般の設定
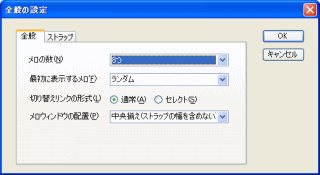
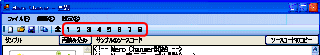
まず、ツールバーの「全」の文字をクリックして、Mero Changerの全般的な設定を行います。
ボタンをクリックすると、「全般の設定」の画面が開きます。
「全般」と「ストラップ」のタブがありますが、「全般」のタブでは以下の項目を設定します。
| メロの数 | 切り替えたいメロの数を指定します。 最大で8つまで切り替えることができます。 |
|---|---|
| 最初に表示するメロ | ページが表示された時点で、最初に表示するメロを指定します。 「ランダム」を選ぶと、ページを表示するたびに、違うメロがランダムに選ばれて表示されます。 |
| 切り替えリンクの形式 | メロの切り替え部分の表示方法を指定します。 「通常」を選ぶと、通常のリンクの形式になります。 「セレクト」を選ぶと、プルダウンメニュー形式でメロを選ぶことができます。 |
| メロウィンドウの配置 | サイドバー内でのメロの表示位置を指定します。 「右寄せ」「左寄せ」を選ぶと、メロウィンドウはサイドバー内で右寄せ/左寄せで表示されます。 「中央揃え(ストラップの幅を含めない)」にすると、ストラップをつけて表示する場合に、ストラップを除いたメロウィンドウの部分がサイドバーの中央に表示されるようになります。 「中央揃え(ストラップの幅を含む)」にすると、ストラップをつけて表示する場合に、ストラップも含めて、Mero Changer部分全体がサイドバーの中央に表示されます。 なお、ストラップを表示しない場合は、「中央揃え(ストラップの幅を含めない)」と「中央揃え(ストラップの幅を含む)」はどちらも単なる中央揃えになります。 |
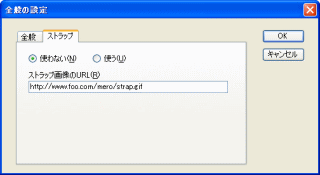
「ストラップ」のタブでは、以下の項目を設定します。
| 「使わない」「使う」 | ストラップを使うかどうかを指定します。 |
|---|---|
| ストラップ画像のURL | ストラップの画像をアップロードして、そのアップロード先のURLを指定します。 |
なお、ストラップの画像は以下で配布されています。
mayumayu's room お気楽Blog
・枠ストラップ配布
・枠ストラップVol.2
3.個々のメロの設定
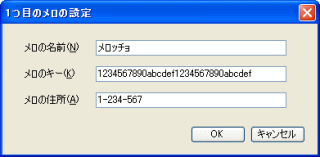
次に、ツールバーの「1」~「8」のボタンをクリックして、以下のような画面で、1つ目~8つ目の個々のメロを設定します。
| メロの名前 | メロの名前を指定します。 |
|---|---|
| メロのキー | メロのキーを指定します。 キーとは、メロメロパーク本来のメロコードにある「・・・merowindow.js?key=○○○"・・・」の「○○○」の部分です(32文字の英数字の並び)。 |
| メロの住所 | メロの住所を「1-234-567」のような形で指定します。 |
4.表示の確認
設定を操作するたびに、ツールの左端にある「サンプル」の欄に、実際のサンプルが表示されます。
希望通りの表示になっているかどうかを確認することができます。
5.サイドバーへの貼り付け
設定がすべて終わったら、「サンプルのソースコード」の欄にある「ソースコードのコピー」のボタンをクリックして、Mero Changerのコードをコピーします。
そして、お使いのBlogのサイドバーに、Mero Changerのソースコードを貼り付けます。
なお、サイドバーにソースコードを貼り付る方法は、個々のBlogツールで異なります。
お使いのBlogツールのヘルプ等を参照してください。
また、レンタルBlogをお使いの場合、場合によっては、Mero Changerのコードにある改行が「
」のタグに変換されることがあります。
その場合、「改行をbrタグに変換する」というようなオプションがあれば、そのオプションをオフにしてソースコードを貼り付けてください。
6.yaplogで使う場合の注意
yaplogでMero Changerを使う場合、ツールで作成したコードをそのままサイドバーに貼り付けると、ブログ自体の表示ができなくなるという指摘がありました。
調べたところ、コード中の2箇所を以下のように修正してからサイドバーに貼り付けることで、正常に動作するようになりました。
・1箇所目(scriptタグの次の行)
修正前
//<![CDATA[修正後
<!--・2箇所目(</script>のタグの前の行) 修正前
//]]>修正後
-->
7.設定の保存と読み込み
後で設定をやり直す場合もあるかと思います。
そのようなときに備えて、設定をファイルに保存しておくことができます。
ツールバーの「上書き保存」のボタンをクリックすると、設定を保存する状態になります。
初めて保存する場合は、保存先のファイル名を指定する状態になりますので、ファイル名を決めて保存します。
また、ツールバーの「開く」のボタンをクリックすると、ファイル名を選ぶ状態になります。
設定ファイルの名前を指定して「OK」ボタンをクリックすると、その設定が読み込まれます。
8.広告の表示について
現状では、メロウィンドウの下にはMero Changerのクレジットを表示するようになっています。
今後、この箇所に広告を表示させていただくことがあります。