「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Google Maps導入支援ページ(その2・設定の詳細)
Google Maps導入支援ページでは、地図の表示方法をカスタマイズすることができます。
今日は、設定項目の内容を解説します。
1.「表示設定」の部分
Google Maps導入支援ページでは、設定項目を「表示設定」「地図の大きさ等の設定」「各種コントロールの表示」「マーカーと情報ウィンドウの表示」「改行の自動置換に対応するための処理」の5つのグループに分けています。
「表示設定」の部分では、以下の4つの項目を設定します。
ただし、「表示したい場所の名前」「表示したい場所のアドレス」「アドレスがクリックされたときの表示先」の3つの項目は、後述する「情報ウィンドウ」を表示するように設定したときのみ有効になります。
| 設定項目 | 内容 |
|---|---|
| 表示したい場所の住所 | 地図に表示したい場所の住所を指定します。その住所の位置が地図の中心になります。 例;東京都港区芝公園4-2-8 |
| 表示したい場所の名前 | 地図に表示する場所の名前を指定します。 例:東京タワー |
| 表示したい場所のアドレス | 地図に表示する場所について、Webサイトがある場合は、そのサイトのアドレスを指定指定します。 例えば、東京タワーの地図を表示するなら、この欄には東京タワーのサイトのアドレスを入力します。 |
| アドレスがクリックされたときの表示先 | 「表示したい場所のアドレス」を設定すると、情報ウィンドウでその場所の名前をクリックすると、指定したアドレスのサイトが表示されるようになります。その際の表示先のウィンドウを指定します。 |
2.「地図の大きさ等の設定」の部分
「地図の大きさ等の設定」の部分では、以下の項目を設定します。
| 設定項目 | 内容 |
|---|---|
| 地図の表示先のdiv要素に割り当てるID | Google Mapsの地図は、div要素の内部に表示されるようになっています。そのdiv要素に割り当てるIDを指定します(<div id="○○○">~</div>の「○○○」の部分)。 Webページ内の他の要素と重複しないように、IDを割り当てる必要があります。 なお、div要素のHTMLは、Google Maps導入支援ページによって自動的に出力されます。 |
| 地図の幅 | 地図の幅をピクセル単位で指定します。 |
| 地図の高さ | 地図の高さをピクセル単位で指定します。 |
| 地図の周りに枠線を描く | このチェックをオンにすると、地図の周囲に幅1ピクセルで色が#979797(灰色)の細い線を表示します。 なお、枠線の色は、後述する「縮小地図」の枠線の色に合わせてあります。 |
| ズーム | Google Mapsでは、地図の縮尺を20段階で変えることができます。 0が最も縮小した状態(世界地図が表示される)で、19がもっとも拡大した状態です。 「ズーム」の欄では、スームのレベルを0~19で指定します。 |
| 地図のタイプ | Google Mapsでは、地図を表示するだけでなく、地図の範囲の航空写真を表示したり、航空写真に地図上の道路等を重ね合わせて表示したりすることができます。 「地図のタイプ」では、地図のみ/航空写真のみ/地図と写真両方の表示方法を指定します。 |
3.「各種コントロールの表示」の部分
Google Mapsでは、ズームを変えたり、地図のタイプを変えたりするためのパーツを、地図の上に表示することができます。
このようなパーツのことを「コントロール」と呼びます。
「各種コントロールの表示」の部分では、コントロールの表示/非表示を指定します。
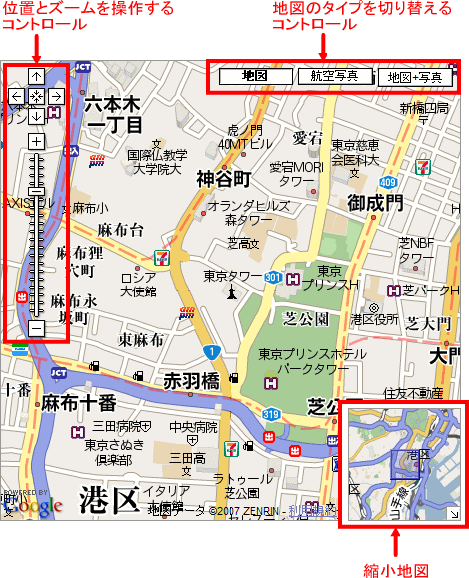
↓各種のコントロール

| 設定項目 | 内容 |
|---|---|
| 位置とズームを操作するコントロールを表示する | チェックをオンにすると、位置をズームを操作するコントロールが地図の左上に表示されます。 |
| ズームのみを操作するコントロールを表示する | チェックをオンにすると、ズームのみを操作するコントロールが地図の左上に表示されます。 このコントロールはサイズが小さいので、小さな地図を表示したいときに適しています。 |
| 地図のタイプ(地図のみ/航空写真のみ/地図と写真)を切り替えるコントロールを表示する | チェックをオンにすると、地図のタイプを切り替えるコントロールが地図の右上に表示されます。 |
| 地図の右下に付近の縮小地図を表示する | チェックをオンにすると、地図の右下に、現在表示中の地図を縮小して周囲のエリアも含めたものが表示されます。 |
4.「マーカーと情報ウィンドウの表示」の部分
Google Mapsでは、地図上にマーカーを表示したり、情報をポップアップウィンドウに表示したりすることができます。
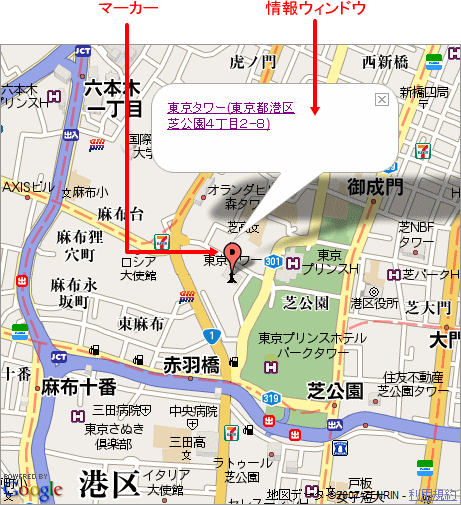
↓マーカーと情報ウィンドウ

「マーカーと情報ウィンドウの表示」の部分では、これらの表示方法を設定します。
| 設定項目 | 内容 |
|---|---|
| 地図の中央にマーカーを表示する | チェックをオンにすると、地図の中央にマーカーが表示されます。 |
| 情報ウィンドウを表示しない | チェックをオンにすると、情報ウィンドウを表示しないようになります。 |
| 地図の中央に、その場所の住所と名前の情報ウィンドウを表示する | チェックをオンにすると、地図の中央に情報ウィンドウが表示され、その中に地図の場所の住所と名前が表示されます。 |
| マーカーがクリックされたら、情報ウィンドウにその場所の住所と名前を表示する(地図表示時点では情報ウィンドウは非表示) | チェックをオンにすると、マーカーがクリックされたときに情報ウィンドウを開き、その中に地図の場所の住所と名前を表示するようにします。 地図が表示された段階では、マーカーのみ表示され、情報ウィンドウは表示されません。 |
| マーカーがクリックされたら情報ウィンドウにその場所の住所と名前を表示する(地図表示時点で情報ウィンドウを表示) | チェックをオンにすると、マーカーがクリックされたときに情報ウィンドウを開き、その中に地図の場所の住所と名前を表示するようにします。 地図が表示された段階で、情報ウィンドウも表示します。 |
5.「改行の自動置換に対応するための処理」の部分
Blogなどのコンテンツ管理システムでは、記事内の改行をHTMLの<br />タグに置換することが一般的です。
ただ、記事の中にJavaScriptを貼り付けた場合、JavaScript内の改行まで<br />タグに置換されてしまって、JavaScriptが動作しないという現象が起こることがあります。
「JavaScriptの各行の末尾に「//」を追加する」のチェックをオンにすると、Google Mapsを表示するJavaScriptの各行の末尾に、「//」が付加されます。
「//」はJavaScriptではコメントを表し、その後に書いた内容は無視されます。
これによって、行末の改行が<br />タグに置換されても、「//<br />」という形になり、JavaScriptではコメントの扱いになって無視され、エラーにならなくなります。
