「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
はてなブックマーク/del.icio.us/Livedoor clipの被ブックマーク数を表示するプラグイン(Movable Type 3.3用・その3)
一昨日までで、「はてなブックマーク/del.icio.us/Livedoor clipの被ブックマーク数を表示するプラグイン」の基本的な使い方を解説しました。
ただ、ここまでの方法では、被ブックマーク数を手動で取得し、かつその後にエントリー・アーカイブ・テンプレートを再構築することで、被ブックマーク数を表示するようにしていました。
しかし、これだといちいち再構築することが必要なので、手間がかかります。
そこで、このプラグインの第3回目として、Ajaxを利用して、被ブックマーク数の取得や表示を動的に行う方法を紹介します。
なお、このプラグインの初版に一部不具合がありました。
2007年1月4日の20時15分頃までにダウンロードされた方は、再度ダウンロードしていただき、zipファイルの中の「BookmarkCount.pl」ファイルを差し替えてください。
1.リアルタイム再構築プラグインのインストール
被ブックマーク数の自動取得や動的な表示には、拙作のリアルタイム再構築プラグインを利用します。
以下のリンクをクリックすると、リアルタイム再構築プラグインをダウンロードすることができます。
なお、先日公開した1.02には一部不具合がありました。
1.02までのバージョンをお使いの方は、1.04をダウンロードしていただき、新版に差し替えてください。
2.テンプレート・モジュールの作成
前述したように、非ブックマーク数の表示は、テンプレートをリアルタイムに再構築することで行います。
まず、そのためのテンプレート・モジュールを作ります。
テンプレート・モジュールを1つ新規作成し、その名前を「Bookmark Count」にします。そして、モジュールの内容として、被ブックマーク数を表示するためのタグを入れます。
一昨日のエントリーで、被ブックマーク数関連のテンプレート・タグの書き方を解説しましたが、それらのタグを組み合わせます。
さらに、このテンプレート・モジュールには、「MTEntriesGetAllBookmarkCount」というタグも入れます。
このタグは、はてなブックマーク/del.icio.us/Livedoor clipでの各エントリーの被ブックマーク数を順次(はてなとLivedoor clipは一度に50エントリーずつ、del.icio.usは15エントリーずつ)取得する動作をします。
ただし、このタグ自体は何も出力しません。
サイドバーに被ブックマーク数を表示する場合だと、Movable Typeの標準テンプレートでは、モジュールの内容として以下を入力します。
<$MTEntriesGetAllBookmarkCount$> <li class="module-list-item"><a href="<$MTEntryHatenaBookmarkLink$>" target="_blank">はてなブックマーク</a>:<a href="<$MTEntryHatenaBookmarkInfoLink$>" target="_blank"><$MTEntryHatenaBookmarkCount$></a></li> <li class="module-list-item"><a href="<$MTEntryDeliciousBookmarkLink$>" target="_blank">del.icio.us</a>:<a href="<$MTEntryDeliciousBookmarkInfoLink$>" target="_blank"><$MTEntryDeliciousBookmarkCount$></a></li> <li class="module-list-item"><a href="<$MTEntryLivedoorBookmarkLink$>" target="_blank">Livedoor clip</a>:<a href="<$MTEntryLivedoorBookmarkInfoLink$>" target="_blank"><$MTEntryLivedoorBookmarkCount$></a></li>
また、小粋空間のテンプレートの場合、上記のリストで「<li class="module-list-item">」を「<li>」に変えたものを入力します。
ここまでが終わったら、テンプレート・モジュールを保存します。
3.テンプレート・モジュールのリアルタイム再構築を許可する
テンプレート・モジュールを保存したら、次にそのテンプレート・モジュールのリアルタイム再構築を許可しておきます。
Blogのメニューを開き、「環境設定」の中の「設定」のページに接続して、「プラグイン」のタブに切り替えます。
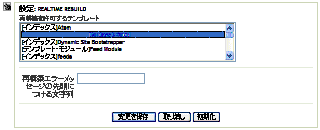
そして、「RealtimeRebuild」のプラグインで「設定を表示」のリンクをクリックします。すると、テンプレートの名前が一覧表示されますので、「Bookmark Count」のテンプレートをクリックして選択します。
なお、他のテンプレートのリアルタイム再構築を許可している場合は、「Bookmark Count」のテンプレートをクリックする際に、Shiftキーを押しながらクリックします。
↓「Bookmark Count」のテンプレート・モジュールのリアルタイム再構築を許可する

4.被ビックマーク数を表示する部分を入れる
次に、エントリー・アーカイブ・テンプレートに、先ほどのテンプレート・モジュールの再構築結果を表示するための部分を入れます。
Movable Typeの標準テンプレートの場合、サイドバーに以下のリストを入れます。
4行目~6行目にulタグがありますが、その内部にAjaxで被ブックマーク数を表示するようにします。
<div class="module-bookmark-count module">
<h2 class="module-header">被ブックマーク数</h2>
<div class="module-content">
<ul id="bookmark_count" class="module-list">
<li>Now loading...</li>
</ul>
</div>
</div>
また、小粋空間のテンプレートの場合、サイドバーに以下のリストを入れます。
<div class="sidetitle"> Bookmark Count </div> <div id="pagerank" class="side"> <ul id="bookmark_count"> <li>Now loading...</li> </ul> </div>
5.Ajaxで被ブックマーク数を表示する
最後に、Ajaxを使って被ブックマーク数表示のテンプレート・モジュールをリアルタイム再構築し、それを表示するようにします。
上のステップで追加した部分の直後に、以下のJavaScriptを追加します。
<script type="text/javascript">
<!--
var ajax_obj = new Ajax.Request('<$MTRealtimeRebuildCGIPath$>',
{ method : 'get',
parameters : '<$MTRealtimeRebuildQueryParam tmpl_name="Bookmark Count" ajax="1" context="1"$>',
onSuccess :bookmark_count_success,
onFailure : bookmark_count_failure });
function bookmark_count_success(obj)
{
$("bookmark_count").innerHTML = obj.responseText;
}
function bookmark_count_failure(obj)
{
$("bookmark_count").innerHTML = '読み込みに失敗しました';
}
-->
</script>
6.再構築と表示の確認
ここまでが終わったら、エントリー・アーカイブ・テンプレートを再構築します。
これ以後は、エントリー・アーカイブ・ページにアクセスがあると、被ブックマーク数の取得が少しずつ行われていきます。
ただし、アクセスされるたびに被ブックマーク数を取得するとサーバーに負荷がかかります。
そこで、前回の取得から3分経つまでの間は、エントリーにアクセスしても被ブックマーク数の取得は行いません。
また、アクセスされたエントリーの被ブックマーク数を取得するのではなく、一回に一定数ずつのエントリーの被ブックマーク数を取得していきます。
そのため、エントリーがアクセスされた時点で、そのエントリーの被ブックマーク数をリアルタイムに調べて表示するのではありません。ある程度のタイムラグが生じることになります。
Blogのエントリー数が多いほど、全エントリーの被ブックマーク数を取得するのに時間がかかりますので、タイムラグも大きくなることになります。
