「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
BlogTimes Rainbow Type
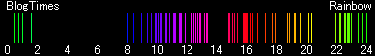
BliogTimes第4弾として、バーコードタイプのBlogTimesを作ってみました。
ただ、単にバーコード形式で表示するだけでなく、線の色を虹のように変化させて表示をすることができます。しかも、虹が動くようにもなっています(笑)。名づけて、「BlogTimes Rainbow Type」です。

虹のように表示するだけでなく、通常の表示にすることもできます。色や大きさなどはカスタマイズすることができます。

また、エントリーの多い少ないで線の色に濃淡をつけて表示することもできます。

導入の手順は、以下の通りです。
プラグインのダウンロード
以下の2つのプラグインをダウンロードして、Movable Typeの「plugins」ディレクトリにアップロードします。
表示のカスタマイズ
こちらのページに接続すると、表示をカスタマイズするためのフォームが表示されます。
フォームで色等を指定して「サンプル/HTML/テンプレートを更新」ボタンをクリックすると、サンプルのBlogTimesと、そのFlashを出力するためのHTML、そしてデータ出力用のテンプレートが表示されます。
まず、Flash表示用のHTMLをコピーして、ご自分のBlogのテンプレートを開き、BlogTimesを表示したい位置に、コピーしたHTMLを貼り付けます。
データ出力用テンプレートの作成
次に、データ出力用テンプレートを作成します。
表示カスタマイズフォームのページにデータ出力用のテンプレートも表示されますので、それをコピーします。
インデックステンプレートを1つ作成し、名前と出力先ファイル名を「entrytime.txt」にします。そして、データ出力用のテンプレートを貼り付けて保存し、そのテンプレートを再構築ます。
Flashのダウンロード
BlogTimesを表示するためのFlashをダウンロードして、Blogのディレクトリ(index.htmlがあるディレクトリ)にアップロードします。
表示カスタマイズフォームのページで、ダウンロードを行うことができます。
