拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Node.jsを学ぶ(その8・Expressのrouterとviewの基本)
Expressでは、アクセスされたアドレスに応じて、「router」と呼ばれるJavaScriptで処理を行い、結果を「view」で出力する仕組みになっています。
今回は、routerとviewの基本を解説します。
1.viewをEJSにしてアプリケーションを新規作成する
まず、Expressでアプリケーションを新規作成します。
前回解説したように、「express アプリケーション名」で作成することができます。
ただ、デフォルトではviewのテンプレートエンジンが「Jade」になっています。
Jadeでは、HTMLを簡潔に書けるように、独自の記法を取っています。
ただ、routeとviewの基本を解説するためには、viewがJadeだと、Jadeの文法から解説する必要があります。
そこで、viewをJadeではなくEJSにすることにします。
EJSでは、HTMLの中に「<% ... %>」のような部分を入れて、動的に変化する値を出力する仕組みを取っています。
viewをEJSにしてアプリケーションを新規作成するには、以下のコマンドを入力します。
express -e アプリケーション名 cd アプリケーション名 npm install
1.インデックスページに対応するrouterとview
Expressでアプリケーションを新規作成した時点では、インデックスページ(http://ホスト名:ポート番号/)にアクセスした際には、インデックスページ用のrouterが実行され、インデックスページ用のviewに従って、ページが表示されます。
インデックスページ用のrouterは、「routes」ディレクトリの「index.js」ファイルです。
また、EJSでviewを作成した場合、インデックスページ用のviewは、「views」ディレクトリの「index.ejs」です。
index.jsのファイルの内容は、以下のようになっています。
「res.render('index', { title: 'Express' });」とあり、「index.ejs」viewに従ってページをレンダリングする、という動作になっています。
また、レンダリングの際に「{ title: 'Express' }」というオブジェクトをパラメータとして渡しています。
これによって、view内でオブジェクトが定義された状態になり、そのオブジェクトのプロパティの値を出力することができます。
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
また、index.ejsファイルの内容は、以下のようになっています。
「<%= title %>」は、ビューに渡されたオブジェクトから、titleプロパティの値を出力することを意味します。
index.jsで、titleプロパティに「Express」の文字列を代入していますので、「<%= title %>」の箇所は「Express」に置き換わることになります。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
</body>
</html>
3.プロパティを増やしてみる
index.jsとindex.ejsを書き換えて、プロパティを増やしてみます。
まず、index.jsを以下のように書き換えます。
元々のtitleプロパティに加えて、「name」というプロパティを追加し、値を「Taro」にしました。
exports.index = function(req, res){
res.render('index', {
title: 'Express',
name: 'Taro'
});
};
一方、index.ejsも以下のように書き換えます。
10行目の「<p>Hello, <%= name %></p>」で、nameプロパティを出力するようにしてみます。
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<p>Hello, <%= name %></p>
</body>
</html>
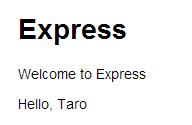
この後、アプリケーションを起動してインデックスページにアクセスしてみると、以下の表示になります。
nameプロパティの値が正しく表示できていることが分かります。