拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
概要欄をリッチテキストにする
MTQに以下のような質問がありました。
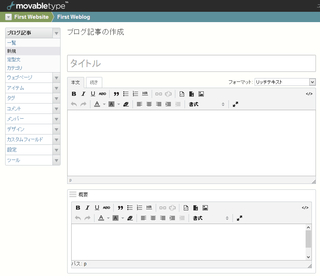
MT5.2の概要フィールドに「本文」フィールドのようにリンク挿入や画像挿入ボタンを付けることは可能でしょうか。
この質問に答えます。
1.カスタマイズ手順
MTAppjQueryプラグインを使って、JavaScriptを組み込むことで、概要欄をリッチテキストにすることができます。
MTAppjQueryプラグインをインストールした後、user.jsファイルを以下のように書き換えます。
(function($){
if (mtappVars.template_filename == 'edit_entry' && $('#excerpt').length) {
var excerpt_mce = new MT.EditorManager('excerpt');
$('#entry_form').submit(function() {
excerpt_mce.currentEditor.save();
});
}
・・・(その他のカスタマイズ)・・・
})(jQuery);
2.HTML編集モードにする
ブログ記事/ウェブページの編集画面が開いた時点で、概要のリッチテキストをHTML編集モードにすることもできます。
その場合、上記のリストの3行目を以下のように書き換えます。
var excerpt_mce = new MT.EditorManager('excerpt', { format: 'none.tinymce_temp' });
3.制限事項
Webブラウザによっては、概要欄をドラッグアンドドロップで並べ替えると、リッチテキストが入力を受け付けなくなります(ページをリロードすれば入力できるようになります)。
並べ替えを行いたい場合は、新規のブログ記事/ウェブページを作成して、並べ替えだけを行った後、ブログ記事/ウェブページを再度新規作成するか、編集したいブログ記事/ウェブページを開きます。