「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
カスタムフィールドのHTMLをカスタマイズする
MTQに以下のような質問があがっていました。
/addons/Commercial.pack/lib/CustomFields/App/CMS.pm
こちらのファイルからから管理画面に出力しているHTMLソースの一部を変更する場合、
どういった方法があるのでしょうか。
1つの方法は、MTAppjQueryを使ってブラウザ側(JavaScript)で処理することです。
もう1つは、プラグインを作って、サーバー側で処理することです。
後者の方法を紹介します。
1.カスタムフィールドのHTMLはレジストリに保存される
カスタムフィールドの個々のフィールドのHTMLは、Movable Typeのディレクトリのaddons/Commercial.pack/lib/CustomFields/App/CMS.pmファイルの中の「load_customfield_types」というサブルーチンで定義されています。
このサブルーチンを直接書き換えれば、一応は目的を達成することができます。
ただ、コアのソースコードを書き換えるのは極力避けたいです。
このサブルーチンで処理された結果は、「レジストリ」に保存されます。
レジストリは、Movable Type内の各種の情報を保存している巨大なハッシュです。
レジストリから情報を取り出すには、「registry」というメソッドを使います。
変数$appがMT本体を指すオブジェクトだとすると、「$app->registry(キー)」で、そのキーに関する情報を得ることができます。
カスタムフィールドのHTML等の情報は、レジストリの「customfield_types」というキーに保存されています。
したがって、「$app->registry('customfield_types')」で、その情報を得ることができます。
2.init_requestコールバック
アプリの動作の節目に何か処理を入れるには、「コールバック」の仕組みを使います。
今取り上げている例だと、アプリ本体の処理に入る前に、レジストリの中で、カスタムフィールドのHTMLの部分を書き換えれば良いです。
アプリ本体の処理に入る前には、「init_request」というコールバックが実行されます。
プラグインのconfig.yamlファイルで、init_requestコールバックに対するサブルーチン名を定義し、そのサブルーチンを実装すれば良いです。
3.サンプル
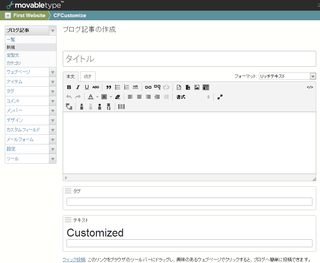
簡単なサンプルとして、テキスト型のカスタムフィールドのHTMLを書き換えて、テキスト欄の前に「Customized」と表示するものを作ってみました。
このプラグインをインストールすると、テキスト型のカスタムフィールドが以下のような表示に変わります。