「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
ディスプレイのppiを計算する
このところ、AppleのRetinaディスプレイなど、高解像度のディスプレイが増えています。
また、高解像度ディスプレイを搭載した機種では、解像度の指標として、ppi(pixel per inch、1インチあたりのピクセル数)が使われることも多いです。
そこで、ディスプレイのサイズと縦横のピクセル数から、ppiを計算する方法を紹介します。
1.ディスプレイのサイズの表し方
ディスプレイのサイズは、通常は対角線の長さで表します。
たとえば、7インチのディスプレイは、対角線の長さが7インチあることを意味します。
2.横幅を求める
ppiは、横方向の解像度(ピクセル数)をディスプレイの横幅で割れば求められます(ただし、個々のピクセルが正方形であるとします)。
しかし、前述したように、ディスプレイのサイズは対角線の長さで表すので、横幅は計算で求める必要があります。
ここで「三平方の定理」を使います。
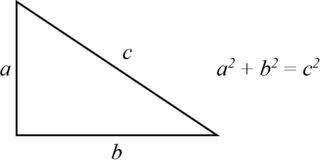
三平方の定理は、直角三角形の斜辺(もっとも長い辺)の長さの2乗が、残り2辺のそれぞれの長さの2乗の和に等しい、という定理です。
斜辺の長さをc、残り2辺のそれぞれの長さをa/bとすると、「a2+b2=c2」が成り立ちます。
ディスプレイを対角線で上下半分に切ると、2つの直角三角形になります。
したがって、高さ/横幅/対角線の長さの間には、以下の関係が成り立ちます。
高さ2+横幅2=対角線2
また、横幅と高さの比を「アスペクト比」と呼びます。
個々のピクセルが正方形だとすれば、アスペクト比は縦横のピクセル数の比に等しいです。
たとえば、フルHD(1920×1080)だと、アスペクト比は1920:1080です。
比の内側の2つの値の掛け算と、外側の2つの値の掛け算は値が等しくなるので、以下の関係が成り立ちます。
高さ×横ピクセル数=横幅×縦ピクセル数
この式の両辺を横ピクセル数で割ると、「高さ=横幅×縦ピクセル数/横ピクセル数」を得ることができます。
この式を三平方の定理の式に代入すると、以下の二次方程式が得られます。
なお、式はMathMLで表示していますので、MathML未対応のWebブラウザの方は、こちらの画像で式をご覧ください。
この二次方程式を以下のように解いて、横の長さを対角線の長さから求めることができます(式の画像はこちら)。
3.ppiを求める
ppiは、横方向のピクセル数を横幅で割って求めます。
2.の手順で求めた式から、ppiは以下のように求めることができます(式の画像)。
4.ppiを求める例
ppiを求める例として、MacBook Pro 15.4インチモデル(2880×1800ピクセル)を取り上げます。
3.で求めた式に代入すると、以下のようにppiを求めることができます(式の画像)。