「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Movable TypeでSass等を処理するプラグイン(その1)
最近、Sassやlessなど、CSSをより書きやすくするためのプリプロセッサが流行しています。
また、JavaScriptの世界でも、CoffeeScriptやTypeScriptなど、同様の考え方の処理系があります。
そこで、テンプレートを再構築した時点で、ファイルをこれらのプリプロセッサで処理して、コンパイル済みのファイルを自動的に出力するプラグインを作りました。
サーバー側にプリプロセッサをインストールする必要がありますので、敷居はそこそこ高いですが、Movable Typeとプリプロセッサを組み合わせて使っている方なら作業効率が上がると思います。
今日は、プラグインのインストールと基本的な利用手順を解説します。
1.対応しているプリプロセッサ
本記事執筆時点では、以下のプリプロセッサに対応しています。
使用するプリプロセッサは、出力するファイルの拡張子で判断するようになっています。
なお、Sassは拡張子が.sassか.scssかで文法が異なります。
| プリプロセッサ | 拡張子 | |
|---|---|---|
| CSS系 | Sass | .sass/.scss |
| less | .less | |
| Stylus | .styl/.stylus | |
| JavaScript系 | CoffeeScript | .coffee |
| TypeScript | .ts |
2.IPC::Run3のインストール
当プラグインでは、PerlのIPC::Run3モジュールを使います。
そこで、サーバーにIPC::Run3モジュールをインストールします。
通常は以下のコマンドでインストールします。
sudo cpan install IPC::Run3
3.各種プリプロセッサのインストール
次に、使いたいプリプロセッサを、サーバーにインストールします。
その手順は、個々のプリプロセッサのサイト等を参照してください。
また、Webサーバーの実行ユーザーのPATH環境変数に、各プリプロセッサを動作させるための言語のパスが通っていることを確認します。
今回取り上げたプリプロセッサでは、SassのみRubyで、他の言語はnode.jsで動作します。
インストールが終わったら、「which コマンド名」のコマンドで、各プリプロセッサのコマンドのパスを調べておきます。
各プリプロセッサのコマンドは、以下の表のとおりです。
| プリプロセッサ | コマンド |
|---|---|
| Sass | sass |
| less | lessc |
| Stylus | stylus |
| CoffeeScript | coffee |
| TypeScript | tsc |
4.プラグインのインストール
次に、プラグインのファイルを以下からダウンロードします。
ダウンロードしたファイルを解凍すると、「plugins」のフォルダができます。
また、「plugins」フォルダの中に「Preprocessor」「PreprocessorCSS」「PreprocessorJS」の3つのフォルダがあります。
Preprocessorフォルダはプラグイン本体です。
PreprocessorCSS/PreprocessorJSフォルダには、CSS/JavaScriptの各種プリプロセッサの定義を書いたconfig.yamlファイルがあります。
これら2つのconfig.yamlファイルを開き、ご自分の環境に合わせて、各プリプロセッサのパスを修正します。
たとえば、PreprocessorCSSフォルダのconfig.yamlファイルは、以下のようになっています。
name: PreprocessorCSS
id: PreprocessorCSS
...(途中略)...
preprocessors:
sass:
in_ext: sass,scss
out_ext: css
command: /usr/bin/sass {{src}} {{dst}}
less:
in_ext: less
out_ext: css
command: /usr/local/bin/lessc --no-color {{src}} {{dst}}
stylus:
in_ext: styl,stylus
out_ext: css
command: /usr/local/bin/stylus {{src}}
14行目の「preprocessors:」から後の行に、各プリプロセッサで処理する拡張子や、実行するコマンドの記述があります。
この部分の「command:」の行のコマンドを、ご自分の環境に合わせて修正します。
たとえば、lesscコマンドのパスが「/usr/bin/lessc」の場合、12行目を以下のように書き換えます。
command: /usr/bin/lessc --no-color {{src}} {{dst}}
config.yamlファイルの書き換えが終わったら、pluginsフォルダ全体を、Movable Typeのインストール先ディレクトリにアップロードします。
5.プリプロセッサでのコンパイル
プラグインをインストールしたら、インデックステンプレートを作って、プリプロセッサ用の記述を入れます。
また、インデックステンプレートの出力ファイル名は、1.で挙げた拡張子に従った名前にします。
たとえば、Sassでコンパイルするようにしたい場合、インデックステンプレートの出力ファイル名を「○○○.scss」か「○○○.sass」にします。
テンプレートを入力したら、通常通り「保存して再構築」のボタンをクリックします。
すると、テンプレートが再構築された後、その出力ファイルがプリプロセッサで処理されて、CSSやJavaScript等のファイルが出力されます。
処理後のファイルは、元のファイルと同じディレクトリ/同じ名前で、拡張子だけが変わります。
また、再構築されたファイル(プリプロセッサ用のファイル)は、通常はサーバー上に残しておく必要はないので、自動的に削除します。
たとえば、「hoge.scss」という出力ファイル名にしていた場合、「hoge.scss」が再構築された後、プリプロセッサで処理されて、「hoge.css」が出力されます。
また、「hoge.scss」ファイルは自動的に削除されます。
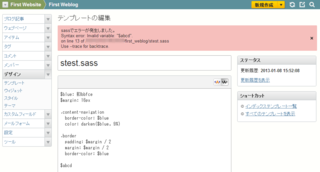
なお、プリプロセッサ用のファイルに文法ミス等があると、プリプロセッサでのコンパイル時にエラーが発生します。
その場合は、テンプレートの編集画面に戻った時に、ページの上端にエラーメッセージを表示します。
また、システムログにもエラーメッセージを記録します。