「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
FacebookPosterプラグインv1.10(その1)
ブログに記事を書いたことをFacebookに投稿するプラグイン(FacebookPoster)を、現在のアクセストークンの方式に対応させたバージョンを公開します。
また、プラグインの公開当時とは、Facebookでのアプリケーション登録の手順が変わっていますので、今日は登録手順を解説します。
1.プラグインの変更点
以前のバージョンでは、「offline_access」というパーミッションがあるアクセストークンを取得するようにしていました。
offline_accessパーミッションのアクセストークンを一度取得すると、通常はアクセストークンの期限が切れることがなく、ウォールへの投稿を続けることができます。
しかし、2012年7月にoffline_accessパーミッションが廃止されました。
そこで、offline_accessパーミッションを使わずに、アプリのアクセストークンを使うように変更しました。
2.アプリ登録を始める
プラグインを使う前に、まずFacebookにアプリを登録します。
Facebookにログインした状態で、Facebookのアプリのページに接続します。
このページに接続すると、右上に「新しいアプリを作成」のボタンがありますので、それをクリックします。
なお、アプリを初めて登録する際には、アカウントの確認の作業が必要です。
画面の指示に従って、携帯電話かクレジットカードの情報を登録します。
3.アプリケーションを作成する
「新しいアプリを作成」のダイアログボックスが開きますので、アプリケーションの名前等を決めます。
。
「App Name」の欄には、アプリの名前を自分で決めて入力します。
ただし、「face」や「fb」など、一部使えない単語がありますので、それ以外の単語で名前を付けます。
アプリの名前に問題がなければ、「App Name」の欄の右に「Valid」と表示されます。
また、「App Namespace」の欄には、小文字のアルファベット/ダッシュ(-)/アンダースコア(_)の組み合わせで、アプリを識別できるような名前空間名を決めて入力します。
名前空間名に問題がなければ、「App Namespace」の欄の右に「Available」と表示されます。
ここまでの設定が終わったら、「続行」ボタンをクリックします。
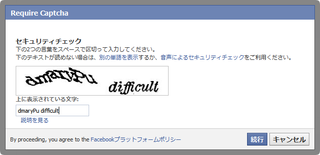
すると、「Require Captcha」というダイアログボックスが開きます。
画面に表示された文字を「上に表示されている文字」の欄に入力し、「続行」ボタンをクリックします。
4.サイトURLの設定
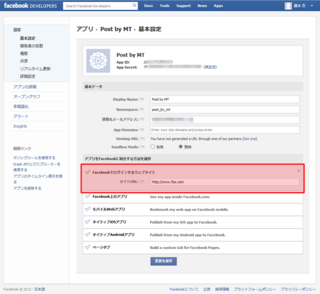
アプリの登録が終わると、アプリの基本設定のページが開きます。
このページの「アプリをFacebookに結合する方法を選択」のところで、「Facebookでログインするウェブサイト」をクリックして、設定を開きます。
そして、「サイトURL」の欄に、Movable Typeのインストールされているドメインのアドレスを入力します。
たとえば、Movable Typeの管理画面のアドレスが「http://www.foo.com/mt/mt.cgi」なら、「http://www.foo.com」と入力します。
入力が終わったら、ページ下端の「変更を保存」のボタンをクリックして、サイトURLの設定を保存します。