拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
TinyMCEConfigプラグイン
Movable Type 5.2のリッチテキストエディタ(TinyMCE)は、プラグインで設定を書き換える仕組みが提供されています。
ただ、ちょっとした設定を変えるだけなら、管理画面上で設定できるとより良いでしょう。
そこで、管理画面で設定を書き換えるプラグインを作ってみました。
1.インストール
プラグインは以下からダウンロードします。
Zipファイルを解凍すると、「plugins」というフォルダができます。
このフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
2.使い方
ウェブサイト/ブログの管理画面で「ツール」→「プラグイン」メニューを選び、プラグイン一覧の画面を開きます。
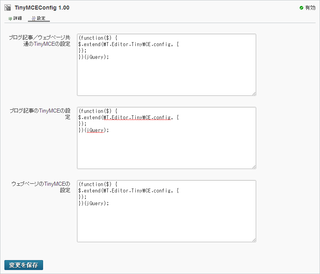
そして、TinyMCEConfigプラグインの設定の部分を開きます。
すると、設定を書き換えるためのJavaScriptを入力する状態になります。
ブログの管理画面では、ブログ記事/ウェブページ/両方に共通の設定を別々に行うことができます。
一方、ウェブサイトではブログ記事がないので、ウェブサイトの管理画面では、ウェブページの設定だけを行うことができます。
Movable Type 5.2では、ブログの管理画面ではブログ記事/ウェブページ/両方の設定を別々に行うことができます。
また、ウェブサイトの管理画面では、ウェブページの設定のみ行うことができます(ウェブサイトにはブログ記事を作ることができないため)。
一方、Movable Type 6.0以降では、ブログ/ウェブサイトのどちらにも記事を作ることができるので、どちらの管理画面でも、ブログ記事/ウェブページ/両方の設定を行うことができます。
設定欄には、JavaScriptの外枠をあらかじめ入力してあります。
「$.extend(MT.Editor.TinyMCE.config, {」の行と、その次の「});」の行の間に、設定を書きかえる行を追加することができます。
3.書き換えの例
例えば、Enterキーでbrタグを入力する設定にしたいとします。
この場合、JavaScriptを以下のように書き換えます。
(function($) {
$.extend(MT.Editor.TinyMCE.config, {
force_br_newlines: true,
force_p_newlines: false,
forced_root_block: ''
});
})(jQuery);
なお、TinyMCEの設定の詳細については、TinyMCEのドキュメントを参照してください。