拙著「株はタイミングで儲けなさい」が発売されました。
過去20年間の株価データを元にバックテストを行い、どのようなタイミングで株を買うのが良いかを解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
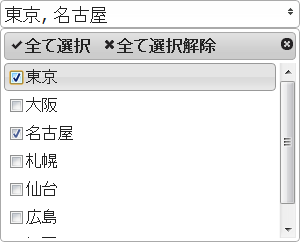
複数選択できるドロップダウン「jQuery MultiSelect Widget」
 フォーム上で、多数の選択肢の中から複数の項目を選択できるようにする場合、multiple属性をつけたselectを使うことがあります。
フォーム上で、多数の選択肢の中から複数の項目を選択できるようにする場合、multiple属性をつけたselectを使うことがあります。
ただ、複数選択するにはshiftキーやctrlキーを押しながら項目をクリックする必要があり、パソコンに不慣れな人には分かりづらいです。
そこで、チェックボックスとドロップダウンの組み合わせで、分かりやすく複数選択できるjQueryのプラグインを探して<みました。
すると、「jQuery MultiSelect Widget」というプラグインがありました。
jQuery MultiSelect WidgetはEric Hynds氏が開発したプラグインです。
jQuery/jQuery UIと組み合わせて動作します。
使い方は簡単です。
jQuery/jQuery UIとこのプラグインのスクリプトを組み込み、またスタイルシートも組み込みます。
その上で、基本的には以下のようなJavaScriptを実行します。
$('対象の要素').multiselect({
checkAllText: '全て選択',
uncheckAllText: '全て選択解除',
noneSelectedText: '選択してください',
selectedText: '# 個選択',
});
なお、個々のパラメータの意味は以下の通りです。
| パラメータ | 内容 |
|---|---|
| checkAllText | すべてのチェックボックスを選択する項目のラベル |
| uncheckAllText | すべてのチェックボックスを選択解除する項目のラベル |
| noneSelectedText | 項目が選択されていないときに、ドロップダウンに表示するラベル |
| selectedText | 項目が選択されているときに、ドロップダウンに表示するラベル |
この他にも、いくつかパラメータがあります。
また、項目のチェック状態が変化した時など、イベントに応じて処理を行うこともできます。
詳しくは、jQuery MultiSelect Widgetのページを参照してください。
