「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
リッチテキストエディタにスタイルシートを適用するプラグイン
MTQに、「ブログ記事投稿画面のリッチテキストエディタに、独自のスタイルシートを適用したい」という質問が上がっていました。
そこで、この機能をプラグイン化してみました。
1.プラグインのインストール
プラグインは以下からダウンロードします。
ダウンロードしたZipファイルを解凍すると、「plugins」と「mt-static」の2つのフォルダができます。
これらのフォルダを、Movable Typeのインストール先ディレクトリにアップロードします。
また、「mt-static」→「plugins」→「EditorCSS」→「css」フォルダに、カスタマイズのベースとなる「_editor.css」と「_editor1.css」というファイルがあります。
アップロード後に、これらのファイル名の先頭の「_」を削除して、「editor.css」「editor1.css」にします。
なお、当プラグインはMovable Type 5.0xおよびMovable Type 5.1xで動作します。
2.スタイルシートのカスタマイズ
「editor.css」ファイルをカスタマイズすると、すべてのブログ/ウェブサイトのリッチテキストエディタに、そのスタイルが適用されます。
また、「editor1.css」など、「editor」+ブログ/ウェブサイトのID+「.css」のファイルをカスタマイズすると、そのIDのブログまたはウェブサイトのリッチテキストエディタにだけ、そのスタイルが適用されます。
IDが1番のブログ(またはウェブサイト)用の「editor1.css」は、サンプルファイルとしてプラグインに入っています。
ただ、IDが2番以降のブログ/ウェブサイト用の「editor2.css」「editor3.css」等のファイルは、プラグインには入っていません。
それらのファイルが必要な場合は、お手数ですがご自分で作成して、「mt-static」→「plugins」→「EditorCSS」→「css」フォルダにアップロードしてください。
例えば、editor.cssに以下のように記述して、h2要素のスタイルをカスタマイズするとします。
h2 {
font-size : 200%;
border-left : 5px solid #000066;
border-bottom : 1px solid #000066;
padding-left : 10px;
}
この状態で、リッチテキストエディタにh2要素を入力すれば、上に書いた通りのスタイルが適用されます。
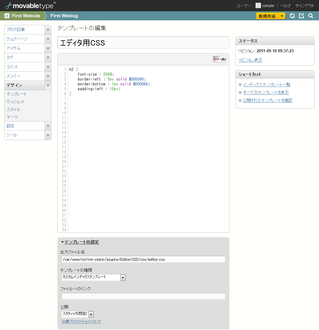
3.管理画面でスタイルシートを編集する
editor.css等のファイルを、Movable Typeの管理画面で編集することもできます。
ブログ(またはウェブサイト)にインデックステンプレートを新規作成し、テンプレート名として適当な名前を付けます。「エディタ用CSS」等にすると良いでしょう。
また、テンプレートの内容として、editor.cssに入れたい内容を入力します。
そして、「出力ファイル名」の欄に、editor.css等のファイルのサーバー上でのパスを入力します。
例えば、Movable Typeのインストール先ディレクトリのサーバー上でのパスが、「/var/www/mt」に対応するとします。
また、editor.cssファイルを管理画面上で編集できるようにしたいとします。
この場合、「出力ファイル名」の欄に、「/var/www/mt/mt-static/plugins/EditorCSS/css/editor.css」と入力します。
入力が終わったら、テンプレートを保存します。
これ以後は、テンプレートの編集画面で、editor.css等を編集することができます。
編集後にテンプレートを保存して再構築すれば、editor.css等に編集結果が反映されます。