拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
MT5の管理画面のサイドバーに項目を追加する方法
先日、Twitterを見ていると以下のツイートを見かけました。
MT5の管理画面のサイドバーに独自のボタンをjQueryでprependしようと思ったのですがa要素をクリックしても画面遷移しません。mt.js内でreturn falseが指定してあると思うのですがmt.jsを触る以外で回避策をご存知の方はいらっしゃいますでしょうか。
jQueryではないですが、Movable Type 5の管理画面でサイドバーに項目を追加する一般的な方法を紹介します。
1.管理画面のテンプレートをalt-tmplディレクトリにコピー
以前に、「MTの管理画面カスタマイズの基本」という記事を公開しました。
基本的にはその考え方を使います。
今回も、管理画面のテンプレートをalt-tmplディレクトリにコピーして、それをカスタマイズする方法をとることにします。
例えば、ブログ記事の作成/編集のページをカスタマイズするなら、tmpl/cms/edit_entry.tmplファイルをalt-tmpl/cmsディレクトリにコピーして、コピー後のファイルをカスタマイズします。
2.related_content部分のカスタマイズ
管理画面のサイドバーは、「<mt:setvarblock name="related_content">」~「</mt:setvarblock>」のMTSetVarBlockタグで定義されています。
管理画面のテンプレートの中で、このMTSetVarBlockタグの部分を探し、ブロックの内部をカスタマイズします。
また、サイドバーの個々の項目(ウィジェット)は、「<mtapp:widget・・・>」~「</mtapp:widget>」のタグのブロックで定義されています。
前述のMTSetVarBlockタグのブロックの中にMTApp:Widgetタグのブロックを追加すれば、サイドバーに新たなウィジェットを追加することができます。
MTAppWidgetタグには、いくつかのモディファイアを指定することができます。
最低限必要なモディファイアは、「id」と「label」の2つです。
idモディファイアでは、ウィジェットのIDを指定します。
また、labelモディファイアでは、ウィジェットのラベルを指定します。
このラベルは、ウィジェットの左上に表示されます。
例えば、edit_entry.tmplを書き換えて、前述のMTSetVarBlockタグのブロックの先頭に以下の部分を追加するとします。
<mtapp:widget
id="test-widget"
label="テスト">
<a href="http://www.○○○.com/">○○○.com</a>
</mtapp:widget>
すると、ブログ記事の作成/編集の画面で、サイドバーの先頭に「テスト」というウィジェットが追加され、その中に「○○○.com」と表示されます。
そして、「○○○.com」の文字が、http://www.○○○.com/へのリンクになります。
なお、書き換え後のテンプレートのファイルは、文字コードをUTF-8にして保存します。
3.ボタンを表示する
サイドバー内にボタンを表示するには、mtapp:widgetタグのブロックの中に「<div class="actions-bar">」~「</div>」のdiv要素を入れ、その中にbutton要素を入れます。
また、button要素には「class="action"」のclass属性を指定します。
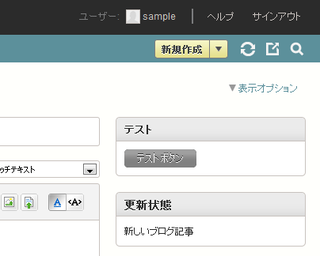
例えば、サイドバーの先頭に、以下の画面のように「テストボタン」というボタンを表示したいとします。
また、ボタンのid属性およびname属性を「test_button」にするとします。
この場合、前述のMTSetVarBlockタグのブロックの先頭に以下の部分を追加します。
<mtapp:widget
id="test-widget"
label="テスト">
<div class="actions-bar">
<button
id="test_button"
name="test_button"
type="button"
title="テストボタン"
class="action"
>テストボタン</button>
</div>
</mtapp:widget>
4.ボタンクリック時の動作を決める
ボタンがクリックされた時の動作は、jQueryで定義することができます。
ウィジェットのmtapp:widgetタグのブロックの後に、以下のようなMTSetVarBlockタグのブロックを追加します。
<mt:setvarblock name="jq_js_include" append="1">
jQuery('#ボタンのID').click(function() {
クリック時の処理
return false;
});
</mt:setvarblock>
例えば、3.で解説したボタンで、クリックされたときに「http://www.○○○.com/」に移動するようにしたいとします。
この場合、mtapp:widgetタグのブロックの後に、以下のようなMTSetVarBlockタグのブロックを追加します。
<mt:setvarblock name="jq_js_include" append="1">
jQuery('#test_button').click(function() {
location.href = 'http://www.○○○.com/';
return false;
});
</mt:setvarblock>