「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
a-blog cmsレビュー(その1)
とある方からお誘いを受けて、昨日は「a-blog cms meeting」に参加してきました。
有限会社アップルップルのやまもと氏から、自社開発CMSの「a-blog cms」の基本的な使い方をご説明いただきました。
そこで、a-blog cmsのレビューを、2日に分けて書いてみたいと思います。
また、私は普段はMovable Typeを使っていますので、Movable Typeとの比較も行います。
1.既存のサイトから徐々に移行しやすい
a-blog cmsは、「テーマ」に沿ってサイトの各ページを出力するようになっています。
他のCMSと同様に、テーマはHTMLとテンプレートタグ(a-blog cmsの用語では「変数」)を組み合わせて作ります。
また、テーマのファイルは、ファイルとして1つのディレクトリにアップロードする形をとっています。
既存のWebサイトのHTMLファイルをテーマのディレクトリにアップロードして、徐々にテンプレートタグを追加していく、という形を取ることができます。
1-1.MTとの違い
Movable Typeでも、やろうと思えば、既存のサイトのHTMLをベースにしてテンプレートを作ることも可能です。
ただ、Movable Typeは、基本的にはテンプレートはデータベースに保存する仕組みを取っていて、ファイルをアップロードするだけというわけにはいきません。
一方、a-blog cmsには、管理画面でテンプレートを編集する機能がありません。
基本的には、Dreamweaver等でテンプレートを編集してから、FTP等でアップロードするという考え方を取るようです。
それはそれで1つの考え方だとは思いますが、管理画面でもテンプレートを編集できた方がより良いと思います。
2.「ここだけ他と表示を変えたい」というニーズに強い(ルール機能)
a-blog cmsは、ブログシステムの「a-blog」を発展したCMSです。
そのため、基本的なサイト作りの考え方は、ブログと似ています。
ただ、ブログをCMS的に使おうとすると、「ここだけ他と表示を変えたい」という場合に手間取ることがあります。
例えば、新着情報カテゴリの記事一覧のページと、商品情報カテゴリの記事(商品)一覧のページでは、適切なページのレイアウトは異なるはずです。
a-blog cmsでは、このような「ここだけ他と表示を変えたい」といったニーズに対する柔軟性が高くなっています。
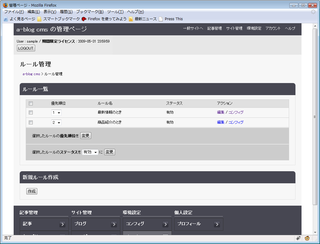
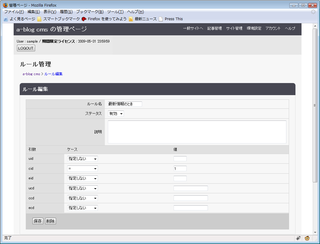
「ルール」という機能を使って、条件に応じて出力方法を変えることができます。
例えば、「デフォルトではテーマXでページを出力する」「カテゴリAのときはテーマYでページを出力する」といったことを、管理画面上で設定することができます。
また、昨日見せていただいたデモでは、ユーザーエージェントによって出力方法を変える機能も搭載されていました。
例えば、「携帯からアクセスされたときは、携帯用のテーマで出力する」ということもできます。
2-1.MTとの違い
Movable Typeの場合、条件によって出力を変えるには、MTIfなどのテンプレートタグを駆使してテンプレートを書くことが必要です。
そのため、プログラマ的な発想が要求されますので、プログラミングが苦手な方には難しいです。
Movable Typeにも、a-blog cmsのルールに相当するような機能があると便利だと思います。
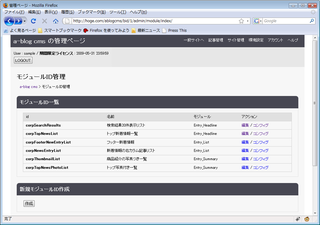
3.モジュールの設定は管理画面上で行う
a-blog cmsでは、記事一覧やカレンダーなど、サイトを構成する大まかな要素を、「モジュール」と呼んでいます。
モジュールの中に出力する内容は、テンプレート側でタグを使ってカスタマイズすることができます。
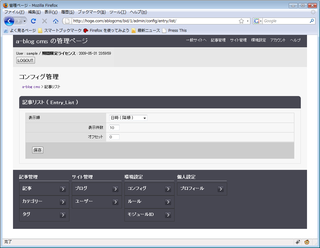
一方、モジュールそのものの設定は、管理画面上で行うようになっています。
例えば、記事一覧であれば、出力する記事の数などの設定を、管理画面で行うようになっています。
また、「モジュールID」という機能を使うと、同じモジュールであっても、特定の場合だけ設定を変えることができます。
例えば、「デフォルトでは記事一覧には記事を10件出力するが、『corpTopNewsList』というIDを付けたモジュールでは記事を5件だけ出力する」といった設定を行うことができます。
3-1.MTとの違い
Movable Typeでは、記事一覧などはテンプレート内の「ブロックタグ」で出力します。
一部のブロックについては、サイト全体のデフォルト設定を管理画面で行うことができます。
しかし、基本的には、ブロックの設定はブロックタグのモディファイアに書くようになっています。
a-blog cmsの方式では、管理画面上でモジュールの設定ができるので、慣れないうちは分かりやすいでしょう。
ただ、テンプレートにはモジュールの設定を書かないので、「このIDのモジュールは、どんな設定になっていたっけ?」というようなときに、管理画面を見て設定を調べなければならないという状況になります。
その点、MTならテンプレート側に設定をすべて書く形なので、テンプレートだけで作業を完結することができ、テンプレートと管理画面を行き来する必要がありません。
テンプレートを書くのに慣れてくると、MTの方式の方が楽でしょう。
モジュールID方式だけでなく、MTのようにテンプレート側に設定を書ける方式も併用できると、より良いと思います。