拙著「株はタイミングで儲けなさい」が発売されました。
過去20年間の株価データを元にバックテストを行い、どのようなタイミングで株を買うのが良いかを解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
MT用横型Flashカレンダー(V3.0)をWordPressで使う(後編)
昨日に引き続き、MT用横型FlashカレンダーをWordPressで使うカスタマイズを紹介します。
1.Flashのアップロード
ご自分のサーバーに、カレンダーのFlashをアップロードします。
まず、Kinarie&May様のサイトで、カレンダーのFlashをダウンロードします。
ダウンロード元のページはこちらです。
ダウンロードしたらファイルを解凍し、その中にある「w_calendar300.swf」を、サーバーにアップロードしておきます。
2.Flashのソースの作成
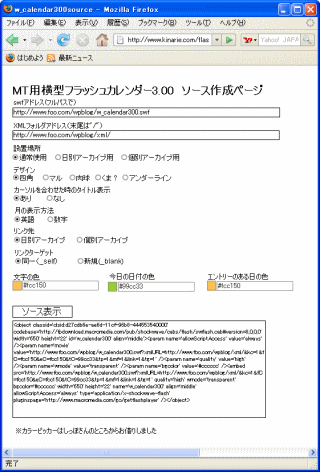
次に、Kinarie&May様の「MT用横型フラッシュカレンダー3.00 ソース作成ページ」を利用して、Flashのソースを作成します。
設定項目のうち、「XMLフォルダアドレス」の設定は、「http://Blogのアドレス/xml/」にします。
例えば、Blogのアドレスが「http://www.foo.com/wpblog/」の方だと、この欄に「http://www.foo.com/wpblog/xml/」を入力します。
「swfアドレス」には、w_calendar300.swfのアップロード先のアドレスを入力します。
また、「設置場所」では「通常使用」を選びます。
これら以外の設定項目は、お好きなように設定することができます。
設定が終わったら、「ソース表示」のボタンをクリックして、Flashのソースを作成します。
そして、そのソースをコピーします。
3.WordPressにカレンダーのソースを貼り付ける
次に、カレンダーのソースをWordPressのテンプレートに貼り付けます。
通常は、ヘッダーのテンプレート(header.php)で、コンテンツ部分の直前にソースを貼り付けます。
カレンダーが中央に表示されるように、以下のようにして貼り付けると良いでしょう。
<div style="text-align : center;"> <object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='650' height='22' id='w_calendar300' align='middle'>・・・(途中略)・・・</object> </div>
例えば、EasyAllテーマの場合、header.phpの最後の方に以下の赤字のような部分を追加します。
<div id="navcontainer">
・
・
・
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
</div>
<div style="text-align : center;">
<object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='650' height='22' id='w_calendar300' align='middle'>・・・(途中略)・・・</object>
</div>
<div id="content">
<!-- end header -->
4.WordPress標準のカレンダーとの違い
FlashカレンダーとWordPress標準のカレンダーは、以下の点で動作が異なります。
| 動作が異なる点 | WordPress標準のカレンダーの場合 | Flashカレンダーの場合 |
|---|---|---|
| 前後の月へのリンクをクリックした場合 | 前後の月のアーカイブページへ移動します。 | カレンダー部分だけが前後の月のものに変わります。 |
| 月別のアーカイブページを表示した場合 | アーカイブの月のカレンダーが表示されます。 | 現在の月のカレンダーが表示されます。 |
| 個々の記事のページを表示した場合 | 記事を投稿した月のカレンダーが表示されます。 | 現在の月のカレンダーが表示されます。 |