拙著「個人投資家は低位株で儲けなさい」が発売されました。
株価が安い「低位株」に投資する方法を解説しています。
自由国民社刊で、定価1,512円(消費税込み)です。
Google Maps導入支援ページ(その6・Seesaaブログの記事に地図を貼り付ける)
Seesaaブログは、レンタルBlogサービスの中ではカスタマイズ性が比較的高く、多くの方に利用されています。
Seesaaブログの記事に、Google Maps導入支援ページのコードを利用して、地図を貼り付けることもできます。
1.easy_googlemaps.jsのダウンロード
まず、こちらのエントリーの「2.easy_googlemaps.jsのダウンロード」の手順に従って、easy_googlemaps.jsをダウンロードします。
ダウンロードしたファイルはzip形式になっていますので、解凍してeasy_googlemaps.jsを取り出します。
2.easy_googlemaps.jsのアップロード
次に、Seesaaブログの管理ページにログインして、easy_googlemap.jsをアップロードします。
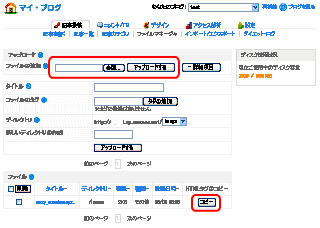
マイ・ブログのページで「記事投稿」→「ファイルマネージャ」と進み、ファイルマネージャのページを開きます。
次に、「ファイルの追加」の欄の右にある「参照」ボタンをクリックし、ファイル選択画面を開いて、先程解凍しておいたeasy_googlemap.jsファイルを選びます。
この後、「アップロード」のボタンをクリックすると、easy_googlemap.jsがアップロードされます。
アップロードが終わったら、「ファイル」の部分で、easy_googlemap.jsの行にある「HTMLタグのコピー」のボタンをクリックします。
このボタンをクリックした後、メモ帳等を開いて、コピーされたHTMLを貼り付けます。
そのHTMLの中から、以下の赤字の部分をコピーしておきます。
<a href="http://○○○.up.seesaa.net/□□□/easy_googlemaps.js" alt="easy_googlemaps.js" target="_blank">easy_googlemaps.js</a>
3.テンプレートの書き換え
次に、テンプレートを書き換えて、ヘッダー部分(<head>~</head>)に以下のようにJavaScriptを入れます。
ただし、赤字の「API Key」の部分は、ご自分のAPI Keyに置き換えます。
また、赤字のeasy_googlemaps.jsのアドレスの部分には、2.の手順でコピーしておいたアドレスを入れます。
<script src="http://maps.google.com/maps?file=api&v=2&key=API Key" type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="http://○○○.up.seesaa.net/□□□/easy_googlemaps.js"></script>
4.記事にコードを貼り付ける
次に、Google Maps導入支援ページでコードを作成して、それを記事に貼り付けます。
ただし、単に貼り付けるだけだと、改行の置換が行われて地図が表示されません。
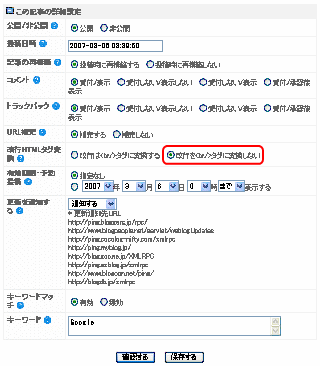
記事を書く際に、「この記事の詳細設定」の部分で「改行を<br />タグに変換しない」をオンにして、コードを貼り付けます。
なお、上の設定によって、記事中の改行はbrタグに変換されなくなります。
改行したい箇所には、手動で「<br />」のタグを入れる必要があります。