「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
リアルタイム月送りカレンダーAjax版(MT標準テンプレート用)
小粋空間さんで紹介されている「リアルタイム月送りカレンダー」は、Movable Typeのカスタマイズの中では、人気が高いものの1つです。
ただ、そちらのカスタマイズではiframeタグが使われています。
iframeタグはXHTML1.1では廃止されるので、ページをXHTML1.1で公開したい場合に問題があります。
そこで、iframeタグではなく、Ajaxを使ってカレンダーを月送りするカスタマイズを紹介します。
今回は、Movable Type標準テンプレート用のカスタマイズ手順を取り上げます。
1.必要なJavaScriptの入手
まず、以下のサイトからprototype.jsを入手します。
Prototype JavaScript Framework
また、小粋空間さんからdayChecker.jsを入手します。
dayChecker.jsをダウンロードしたら、メモ帳等でそのファイルを開き、その最後に以下を追加して保存します。
function setWeekendAndHoliday() {
var element = document.getElementById("calendarTable");
var summary = element.getAttribute("summary");
var year = summary.split("/")[0];
var month = summary.split("/")[1];
var spans = element.getElementsByTagName("span");
var day;
for (i = 0; i < spans.length; i++) {
if (spans[i].parentNode.nodeName == "TD") {
if(spans[i].innerHTML.indexOf("href") != -1){
day = spans[i].getElementsByTagName("a")[0].innerHTML;
} else {
day = spans[i].innerHTML;
}
if (isHoliday(year, month, day)) {
spans[i].setAttribute('class', 'holiday');
spans[i].setAttribute('className', 'holiday');
} else if(isSaturday(year, month, day)) {
spans[i].setAttribute('class', 'saturday');
spans[i].setAttribute('className', 'saturday');
}
if (isToday(year, month, day)) {
spans[i].parentNode.setAttribute('class', 'today');
spans[i].parentNode.setAttribute('className', 'today');
}
}
}
}
ここまでが終わったら、prototype.jsとdayChecker.jsをBlogの出力先ディレクトリにアップロードします。
2.プラグインのインストール
次に、Movable Typeに「EncodeAjax.pl」というプラグインをインストールします。
以下のアドレスに接続すると、プラグインのソースコードが表示されます。
そのソースコードをすべてコピーし、メモ帳等に貼り付けて、「EocodeAjax.pl」というファイル名をつけて保存します。
そして、そのファイルをMovable Typeの「plugins」ディレクトリにアップロードします。
3.カレンダー出力用テンプレートの作成
次に、月別アーカイブテンプレートを利用して、カレンダーを出力するようにします。
アーカイブテンプレートを新規作成して、テンプレート名を「カレンダー」等にし、テンプレートの内容として以下を入力します。
<MTEncodeAjax>
<h2 class="module-header"><MTArchivePrevious><a href="#" onclick="javascript:load_calendar('<$MTArchiveDate format="%Y/%m">'); return false;">< </a></MTArchivePrevious><$MTArchiveDate format="%B %Y"$><MTArchiveNext><a href="#" onclick="javascript:load_calendar('<$MTArchiveDate format="%Y/%m">'); return false;"> ></a></MTArchiveNext></h2>
<div class="calendar">
<table id="calendarTable" summary="<$MTArchiveDate format="%Y/%m"$>">
<tr>
<th abbr="日曜日" class="sunday">Sun</th>
<th abbr="月曜日">Mon</th>
<th abbr="火曜日">Tue</th>
<th abbr="水曜日">Wed</th>
<th abbr="木曜日">Thr</th>
<th abbr="金曜日">Fri</th>
<th abbr="土曜日" class="saturday">Sat</th>
</tr>
<MTCalendar month="this">
<MTCalendarWeekHeader><tr></MTCalendarWeekHeader>
<td><MTCalendarIfBlank><MTElse><span></MTElse></MTCalendarIfBlank><MTCalendarIfEntries>
<MTEntries lastn="1">
<a href="<$MTEntryPermalink$>"><$MTCalendarDay$></a>
</MTEntries>
</MTCalendarIfEntries><MTCalendarIfNoEntries><$MTCalendarDay$></MTCalendarIfNoEntries><MTCalendarIfBlank>
<MTElse></span></MTElse></MTCalendarIfBlank></td><MTCalendarWeekFooter></tr></MTCalendarWeekFooter></MTCalendar>
</table>
</div>
</MTEncodeAjax>
4.テンプレートのマッピング
次に、テンプレートのマッピングを設定します。
Blogの設定のページを開き、「公開」タブに切り替えます。
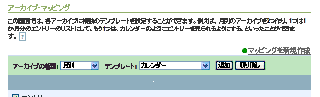
ページを下の方にスクロールし、「アーカイブ・マッピング」の部分を表示します。
そこで「マッピングの新規作成」のリンクをクリックします。
すると、マッピングを追加する状態になりますので、「アーカイブの種類」の欄で「月別」を選び、「テンプレートの欄でカレンダー用のテンプレートを選んで、「追加」ボタンをクリックします。
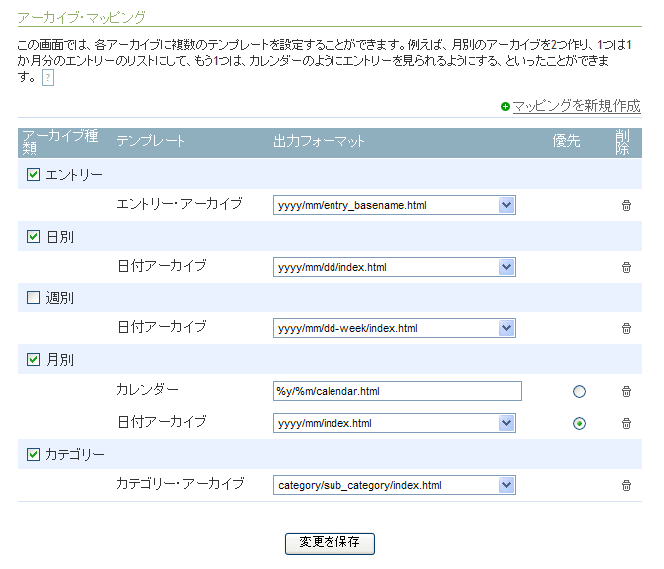
次に、マッピング一覧の「月別」の部分で、カレンダーの出力フォーマットを指定します。
「出力フォーマット」の欄で右端のボタンをクリックすると選択肢が表示されますので、その中の「カスタマイズする」を選びます。
すると、出力フォーマットを入力できる状態になりますので、「%y/%m/calendar.html」と入力し、「変更を保存」ボタンをクリックします。
5.スタイルシートの追加
次に、スタイルシートのテンプレートを開き、以下を追加します。
.calendar {
margin: 5px 0;
text-align: center;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
.calendar table {
padding: 0;
border-collapse: collapse;
}
.calendar th {
padding-bottom: 3px;
font-size: 9px;
width: 23px;
}
.calendar td {
padding: 2px 0;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}
6.メインページのテンプレートの書き換え
次に、メインページのテンプレートを書き換え、カレンダーを出力するようにします。
まず、ヘッダー部分に以下のタグを追加します。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script> <script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>
そして、サイドバー部分でカレンダーを表示したい位置に、以下を追加します。
<div id="calendar" class="module-calendar module">
</div>
<script type="text/javascript">
<!--
load_calendar('<MTEntries lastn="1" sort_order="descend"><$MTEntryDate format="%Y/%m"$></MTEntries>');
function load_calendar(month)
{
$("calendar").innerHTML = '<h2 class="module-header">Loading...</h2>';
var calendar_aj
= new Ajax.Request('<$MTBlogArchiveURL$>' + month + '/calendar.html',
{ method: "get",
onComplete: display_calendar });
}
function display_calendar(obj)
{
$("calendar").innerHTML = obj.responseText;
setCurrentDate();
setWeekendAndHoliday();
}
//-->
</script>
最後に、Blogを再構築すれば、作業は完了です。
メインページに接続して、カレンダーを月送りできることを確認します。