「WordPressで学ぶPHP(3)関数編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」の続編にあたり、PHP組み込みの関数や、独自の関数を作る方法などを解説します。
Kindle本で、定価400円です。
エントリー内の画像をリストアップするプラグイン(その6)
昨日は「エントリー内の画像をリストアップするプラグイン」の利用例を紹介しましたが、さらにいくつかの利用例を紹介します。
最近の画像をエントリーごとにまとめて表示する
まず、最近の画像をエントリーごとにまとめて表示する方法です。
これは、前日のリストの部分をMTEntriesHaveImagesタグで囲むことで行うことができます。
例えば、以下のようにすると、最近の画像を含むエントリーが5つリストアップされ、そのエントリーのタイトルと、エントリーに含まれる画像が表示されます。
<MTEntriesHaveImages lastn="5"> <p><$MTEntryTitle$></p> 前日のリスト </MTEntriesHaveImages>
最近の画像をカテゴリーごとにまとめて表示する
最近の画像をカテゴリーごとにまとめて表示することもできます。
それには、前日のリストをMTCategoriesタグやMTSubCategoriesタグで囲みます。
例えば、以下のようにすると、最近の画像がカテゴリーごとにまとめられ、各カテゴリーの先頭にはカテゴリー名が表示されます。
<MTSubCategories> <MTEntriesIfHaveImages> <p><MTParentCategories glue=":"><MTCategoryLabel></MTParentCategories></p> 前日のリスト </MTEntriesIfHaveImages> <MTSubCatsRecurse> </MTSubCategories>
カテゴリーごとに最近の画像のページを出力する
上の例では1つのページに全カテゴリーの最近の画像を出力しましたが、カテゴリーごとに別々のページを出力することもできます。手順は以下のようになります。
1.カテゴリーアーカイブテンプレートを開き、内容をコピーします。
2.アーカイブテンプレートを1つ作成します。
3.テンプレートの名前を「最近の画像(カテゴリー)」にし、1.でコピーしたテンプレートを貼り付けます。
43.のテンプレートからエントリー一覧を出力する部分を削除し、代わりに前日のリストを挿入します。
5.テンプレートを保存します。
6.Blogのメニューで「環境設定」の中の「設定」をクリックして設定のページを開き、「公開」のタブに切り替えます。
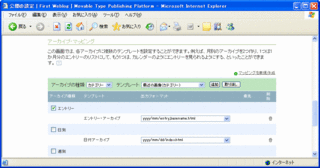
7.「アーカイブ・マッピング」の部分にある「マッピングを新規作成」のリンクをクリックします。
8.マッピングを作成する状態になりますので、「アーカイブの種類」で「カテゴリー」を選び、「テンプレート」で「最近の画像(カテゴリー)」を指定して、「追加」ボタンをクリックします。
9.「最近の画像」テンプレートの出力フォーマットの欄で「カスタマイズする」を選び、「%c/recentimages.html」と入力します。
10.「変更を保存」ボタンをクリックしてマッピングを保存し、カテゴリーアーカイブを再構築します。
ここまでで作業は終わりです。
.「http://カテゴリーアーカイブのディレクトリ/recentimages.html」にアクセスすると、個々のカテゴリーの画像一覧のページが表示されます。