「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
ブログ一覧の並べ替え
昨日、以下のようなご質問をいただきました。
Movable Type 5でサイドバーのブログ一覧を出力する際に、ブログの順番を自由に並べ替えたいです。
どうすれば良いでしょうか。
カスタムフィールドを使えば、やや手間はかかりますが、並べ替えを行うことができます。
その方法を紹介します。
1.考え方
MTBlogsタグでは、ブログ一覧を名前の昇順で出力するようになっています(ソースコードの中に、そのように記述されています)。
そのため、MTBlogsタグを単に使うだけだと、ブログ一覧を任意の順序で出力することはできません。
MTBlogsタグでブログ一覧をいったん読み込んだ後で、何らかの方法で並べ替えて出力することが必要です。
ここでは、「並び順」を表すカスタムフィールドをブログに追加して、ハッシュを使って並べ替えを行うことにします。
2.カスタムフィールドの定義とデータの入力
まず、ブログに「並び順」のカスタムフィールドを追加します。
手順は以下の通りです。
- ウィンドウ左上のプルダウンメニューで「システム」を選び、システムのダッシュボードを開きます。
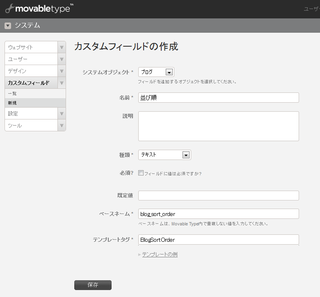
- 「カスタムフィールド」→「新規」メニューを選び、「カスタムフィールドの作成」ページを選びます。
- 以下の通り各項目を設定します。
設定項目 設定値 システムオブジェクト ブログ 名前 並び順 説明 空欄で構いません 種類 テキスト 既定値 空欄で構いません ベースネーム blog_sort_order テンプレートタグ BlogSortOrder 
- 「保存」ボタンをクリックして、カスタムフィールドを保存します。
カスタムフィールドを作ったら、個々のブログの「並び順」のカスタムフィールドに、並び順の値を入力します。
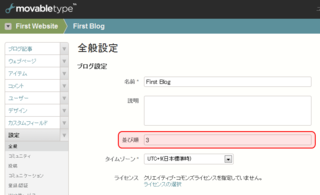
ブログの管理画面で「設定」→「全般」メニューを選んで「全般設定」のページを開くと、「ブログ設定」の部分に「並び順」のカスタムフィールドの欄が追加されます。
その欄に、個々のブログの並び順を、数字で入力します。
3.ハッシュを作る
Movable Type 4.1以降では、「ハッシュ」を使って、情報を並べ替えて出力することができます。
ここで取り上げる例でも、ハッシュを利用します。
まず、MTBlogsタグを使って、ブログの情報をハッシュに代入します。
ハッシュのキーは、並び順の値にします。
また、ハッシュの値は、ブログ一覧を出力する際の、個々のブログの情報のマークアップとします。
例えば、「社長ブログ」「新着情報」「商品情報」の3つのブログがあり、それぞれの並び順のフィールドに3/2/1と入力したとします(「商品情報」→「新着情報」→「社長ブログ」の順に出力する)。
また、ブログのリストを出力する際に、個々のブログの情報を以下のようにマークアップしたいとします。
<li><a href="ブログのアドレス">ブログの名前</li>
この場合、まず以下のようなハッシュを作ります。
| キー(並び順) | 値(個々のブログの情報) |
|---|---|
| 3 | <li><a href="社長ブログのアドレス">社長ブログ</li> |
| 2 | <li><a href="新着情報ブログのアドレス">新着情報</li> |
| 1 | <li><a href="商品情報ブログのアドレス">商品情報</li> |
MTLoopタグを使って、このハッシュをキー(並び順)の小さい順に並べ替えて、個々の要素の値(ブログの情報)を順に出力すれば、目的の出力を得ることができます。
4.テンプレートの例
ここまでの話に沿って、Movable Type 5の「クラシックブログ」テーマの「ブログ」ウィジェットを書き換えると、以下のようになります。
<mt:Blogs include_blogs="children">
<$mt:BlogSortOrder setvar="blog_sort_order"$>
<mt:SetVarBlock name="blog_list" key="$blog_sort_order">
<li><a href="<$mt:BlogURL$>"><$mt:BlogName$></a></li>
</mt:SetVarBlock>
</mt:Blogs>
<mt:Loop name="blog_list" sort_by="key numeric">
<mt:If name="__first__">
<div class="widget-blogs widget-archives widget">
<h3 class="widget-header">ブログ</h3>
<div class="widget-content">
<ul>
</mt:If>
<$mt:GetVar name="__value__"$>
<mt:If name="__last__">
</ul>
</div>
</div>
</mt:If>
</mt:Loop>
前半は、ハッシュを作る部分です。
2行目で、ブログの並び順(MTBlogSortOrderタグ)を変数blog_sort_orderに代入します。
そして、3~5行目で、「blog_list」というハッシュにブログの情報を代入しています。
一方の後半は、ハッシュをキーで並べ替えて、個々のブログの情報を出力する部分です。
8行目のMTLoopタグで、ハッシュblog_listをキー(並び順のカスタムフィールドの値)の数字順に並べ替えます。
そして、15行目で個々のブログの情報を出力します。