「WordPressで学ぶPHP(4)通信編」を発売しました。
本書は、「WordPressで学ぶPHP(1)変数・制御構造編」「WordPressで学ぶPHP(2)データ構造編」「WordPressで学ぶPHP(3)関数編」の続編にあたり、Webブラウザとサーバー(PHP)との通信と、PHPから他のサーバーに通信することについて解説します。
FreeLayoutCustomFieldプラグインβ版(その3)
FreeLayoutCustomFieldプラグインには、フィールドの組み合わせた「ユニット」という機能もあります。
ユニットを複数種類定義しておいて、1つのカスタムフィールドの中でユニットを自由に追加・削除することができます。
なお、β版の紹介記事は今回が最後です。
1.ユニット機能の概要
Movable Typeはブログがベースで、記事の単位でデータを管理します。
ただ、1つの記事の中には見出し/文章/画像など、様々な要素が含まれます。
その中から、個々の要素を取り出して処理したい場合もあります。
例えば、サイトのリニューアルでデザインを変更する際に、要素に分解してHTMLを組みなおしたいこともあります。
ただ、それにはDOMの解析などが必要で、Movable Typeの標準機能だけでは困難です。
ユニット機能は、このような問題に対処することを想定した機能です。
「見出し」「文章」「画像」などの様々なユニットを定義しておき、1つのカスタムフィールドの中で、それらを自由に組み合わせることができます。
2.サンプルテーマのインストール
テーマのファイルは以下からダウンロードします。
ダウンロードしたZipファイルを解凍すると、「themes」というフォルダができます。
このフォルダをMovable Typeのインストール先ディレクトリにアップロードします。
そして、ブログを新規作成し、その際にテーマとして「ユニット」を選びます。
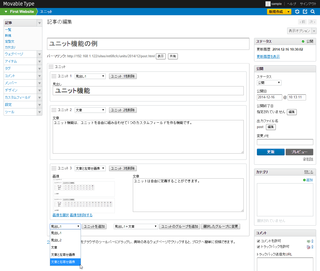
3.記事の作成
テーマをインストールしたら、記事を新規作成し、画面右上の「表示オプション」を開いて、「ユニット」のフィールドを表示します。
このサンプルテーマでは、本文/続きの入力欄を消して、代わりにユニットのカスタムフィールドを使う仕組みにしています。
記事を新規作成した時点では「見出し1」と「文章」の2つのユニットが表示されます。
見出し1/文章のほかに、以下の3つのユニットも用意しています。
カスタムフィールドの左下端のセレクトで、ユニットを選んで追加することができます。
- 見出し2
- 文章と左寄せ画像
- 文章と右寄せ画像
また、複数のユニットをまとめて追加する「ユニットグループ」という機能もあります。
ユニット追加部分の右に、ユニットグループを追加するセレクトがあります。
このサンプルテーマでは、以下の4つのユニットグループを用意しています。
- 見出し1+文章
- 見出し2+文章
- 見出し2+文章と左寄せ画像
- 見出し2+文章と右寄せ画像
4.カスタムフィールドの内容
「カスタムフィールド」→「一覧」のメニューでカスタムフィールド一覧のページを開き、そこから「ユニット」カスタムフィールドの内容を編集する状態にしてみてください。
ユニットの定義の仕方を見ることができます。