「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
複数選択できるドロップダウン「jQuery MultiSelect Widget」
 フォーム上で、多数の選択肢の中から複数の項目を選択できるようにする場合、multiple属性をつけたselectを使うことがあります。
フォーム上で、多数の選択肢の中から複数の項目を選択できるようにする場合、multiple属性をつけたselectを使うことがあります。
ただ、複数選択するにはshiftキーやctrlキーを押しながら項目をクリックする必要があり、パソコンに不慣れな人には分かりづらいです。
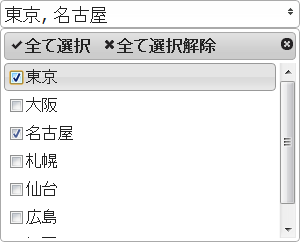
そこで、チェックボックスとドロップダウンの組み合わせで、分かりやすく複数選択できるjQueryのプラグインを探して<みました。
すると、「jQuery MultiSelect Widget」というプラグインがありました。
jQuery MultiSelect WidgetはEric Hynds氏が開発したプラグインです。
jQuery/jQuery UIと組み合わせて動作します。
使い方は簡単です。
jQuery/jQuery UIとこのプラグインのスクリプトを組み込み、またスタイルシートも組み込みます。
その上で、基本的には以下のようなJavaScriptを実行します。
$('対象の要素').multiselect({
checkAllText: '全て選択',
uncheckAllText: '全て選択解除',
noneSelectedText: '選択してください',
selectedText: '# 個選択',
});
なお、個々のパラメータの意味は以下の通りです。
| パラメータ | 内容 |
|---|---|
| checkAllText | すべてのチェックボックスを選択する項目のラベル |
| uncheckAllText | すべてのチェックボックスを選択解除する項目のラベル |
| noneSelectedText | 項目が選択されていないときに、ドロップダウンに表示するラベル |
| selectedText | 項目が選択されているときに、ドロップダウンに表示するラベル |
この他にも、いくつかパラメータがあります。
また、項目のチェック状態が変化した時など、イベントに応じて処理を行うこともできます。
詳しくは、jQuery MultiSelect Widgetのページを参照してください。
