「WordPressで学ぶPHP(2)データ構造(配列・オブジェクト)編」を発売しました。
本書は「WordPressで学ぶPHP(1)変数・制御構造編」の続編にあたり、PHPの「データ構造」(配列とオブジェクト)について解説します。
配列やオブジェクトは、頭の中で考えるだけでは、イメージがつかみにくいです。本書では図を多用して、配列やオブジェクトをなるべく分かりやすく解説することを心がけました。
Kindle本で、定価250円です。
Googleマップカスタムフィールドプラグインを使った一覧地図の作成(前半)
「東京ラーメンマップ」など、地域ごとに店などの情報を集めたサイトを作りたいことは、よくあると思います。
先日公開したGoogleマップカスタムフィールドプラグインを使うと、そのようなサイトに、地域ごとの店一覧等の地図を入れることができます。
動作のサンプルのページのように、カテゴリアーカイブページに、地域ごとの店等の一覧地図を表示する基本的な方法を紹介します。
事例として、「全国観光地マップ」を作ることを想定した場合を取り上げます。
今日は前半として、データの入力手順を解説します。
1.データの構造
このシステムでは、ブログを使ってデータを入力します。
個々の地域(都道府県等)は、カテゴリに対応させます。
カテゴリ名を地域の名前とします。
また、カテゴリにGoogleマップのカスタムフィールドを追加し、地域の地図を表示できるようにします。
一方、個々の場所をブログ記事に対応させます。
ブログ記事のタイトルを、場所の名前にします。
また、ブログ記事の本文として、その場所の解説等を入れます。
さらに、ブログ記事にGoogleマップのカスタムフィールドを追加し、場所の地図を表示できるようにします。
2.カスタムフィールドの作成
まず、Googleマップのカスタムフィールドを作成します。
2-1.カテゴリのカスタムフィールドを作成
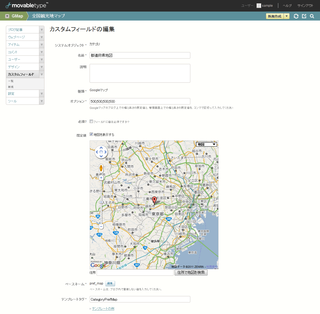
カテゴリで都道府県を表しますので、カテゴリにGoogleマップのカスタムフィールドを追加します。
テンプレートタグ名の設定は、ここでは「CategoryPrefMap」にすることにします。
また、カスタムフィールドの「オプション」の欄で、地図のサイズも指定しておきます。
2-2.ブログ記事のカスタムフィールドの作成
ブログ記事で個々の場所を表しますので、ブログ記事にもGoogleマップのカスタムフィールドを追加します。
テンプレートタグ名の設定は、ここでは「EntryLocationMap」にすることにします。
3.カテゴリの作成
次に、個々の地域ごとにカテゴリを作ります。
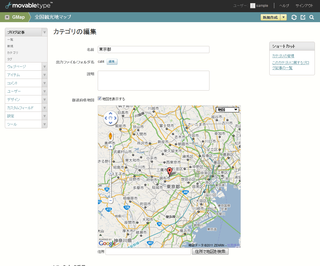
そして、そのカテゴリを編集して、Googleマップの初期値を設定します。
Googleマップのカスタムフィールドでは、中心やズームを調整して、個々の地域の地図をすべて表示できるようにしておきます。
たとえば、東京都に対応するカテゴリでは、以下の例のように、東京都全体を表示できるように、中心とズームを設定します。
4.ブログ記事の作成
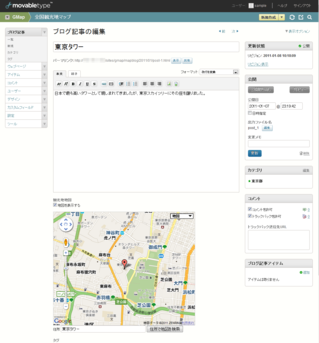
次に、個々の場所ごとにブログ記事を作ります。
前述したように、場所の名前をブログ記事のタイトルにし、場所の解説をブログ記事の本文に入力します。
また、Googleマップのカスタムフィールドで、場所の地図を表示するようにします。