拙著「FXはチャートで勝つ!」が発売されました。
FX(外国為替証拠金取引)でのチャートの読み方を解説しています。
自由国民社刊で、定価1,728円(消費税込み)です。
Googleマップカスタムフィールドプラグイン(その2)
Googleマップカスタムフィールドプラグインの続きとして、プラグインの設定や、テンプレートタグの詳細について解説します。
1.地図のサイズの設定
デフォルトでは、管理画面/出力先のページ(テンプレートタグの出力結果)ともに、Googleマップを500×200ピクセルで出力するようになっています。
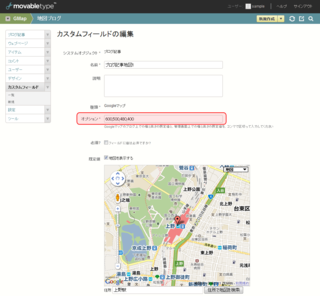
地図のサイズの設定は、カスタムフィールドの設定画面の「オプション」の欄で変えることができます。
この欄には4つの数字をコンマで区切って入力します。
最初の2つの数字は、管理画面上での地図の横/縦のサイズを指定します。
次の2つの数字は、出力先のページでの地図の横/縦のサイズを指定します。
たとえば、「オプション」の欄に「600,500,480,400」と入力したとします。
この場合、管理画面上では、地図は600×500ピクセルで表示されます。
また、テンプレートタグの出力結果では、地図は480×400ピクセルで表示されます。
2.プラグインで追加されるテンプレートタグ
このプラグインをインストールすると、以下のテンプレートタグが追加されます。
なお、これらのテンプレートタグは、「カスタムフィールドのテンプレートタグ名+Block」のブロックタグの中で使用します。
たとえば、ブログ記事にGoogleマップのカスタムフィールドを追加し、テンプレートタグの設定を「EntryGMap」にしたとします。
この場合、「MTEntryGMapBlock」というブロックタグの中で、以下のタグを使うことができます。
2-1.MTGMapCFStatic
静的な画像としてGoogleマップを表示するためのimg要素を出力します。
なお、静的な画像はGoogle Static Map APIを使って出力します。
地図の幅と高さは、デフォルトではカスタムフィールドの「オプション」で設定した通りになります(この記事の1.を参照)。
また、地図のズームレベルは、カスタムフィールドで地図を入力した際のズームレベルになります。
幅/高さ/ズームレベルは、それぞれwidth/height/zoomのモディファイアで変更することもできます。
たとえば、以下のように書くと、幅500ピクセル/高さ350ピクセル/ズームレベル15で地図を出力することができます。
<$mt:GMapCFStatic width="500" height="350" zoom="15"$>
2-2.MTGMapCFStaticURL
静的な地図画像のアドレスを出力します。
MTGMapCFStaticタグと同様に、width/height/zoomの各モディファイアで、幅/高さ/ズームレベルをデフォルト値から変更することもできます。
2-3.MTGmapCFWebElements
Google Web Elementsの機能を使って、Googleマップを出力します。
MTGMapCFStaticタグと同様に、width/height/zoomの各モディファイアで、幅/高さ/ズームレベルをデフォルト値から変更することもできます。
MTGMapCFWebElementsタグの代わりに、MTGMapCFEmbedタグを使うことをお勧めします。
2-4.MTGMapCFEmbed
Googleマップのサイトで作るのと同様の、地図埋め込み用のiframeタグを出力します。
2-5.MTGMapCFURL
通常のGoogleマップに地図を表示する際のアドレスを出力します。
「大きい地図はこちら」のようなリンクを作る際に使います。
2-6.MTGMapCFLatitude
地図の中心点の緯度を出力します。
2-7.MTGMapCFLongitude
地図の中心点の経度を出力します。
2-8.MTGMapCFAddress
カスタムフィールドの「住所」の欄に入力した文字列を出力します。
この欄を空欄にしていた場合は、緯度と経度をコンマでつないだ値を出力します。
2-9.MTGMapCFAddressRaw
カスタムフィールドの「住所」の欄に入力した文字列を出力します。
この欄を空欄にしていた場合は、何も出力しません。
2-10.MTGMapCFZoom
地図のズームレベルを出力します。
2-11.MTGMapCFWidth
地図の幅を出力します。
2-12.MTGMapCFHeight
地図の高さを出力します。