「WordPressで学ぶPHP(1)変数・制御構造編」が発売されました。
「WordPressで学ぶPHP」シリーズの第1巻で、WordPressを通してPHPを学んでいく本です。
この本では、PHPの基本となる変数と制御構造について解説します。
Kindle本で、定価500円です。
RCMS実践勉強会レポート
10月16日(金)に、「RCMS実践勉強会」に参加してきました。
そのレポートをアップします。
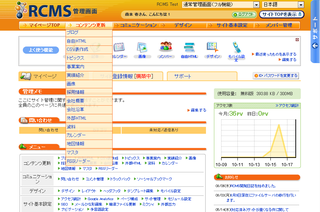
1.RCMSの概要
CMS(コンテンツマネージメントシステム)にはいろいろな製品があります。
RCMSもCMSの一種で、株式会社ディバータが開発・販売しています。
RCMSの特徴の1つとして、基本的にはSaaSで提供されていることがあげられます(サーバーインストール版もあり)。
SaaSなら、自分でサーバーにインストールするCMSとは異なり、インストールやアップデートで悪戦苦闘することがありません。
また、RCMSの「R」は「Relational」(関連付け)からきています。
コンテンツを関連付けて管理できるという特徴もあります。
2.コンテンツの入力
RCMSでは、記事/会社概要/ブログ/自由HTMLなど、さまざまなコンテンツを入力することができます。
それぞれのコンテンツに応じて、入力画面が用意されています。
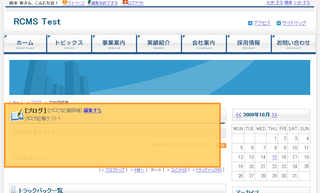
コンテンツは管理画面で入力するほか、実際のページ上で編集することもできます。
ログインした状態でページを編集する状態にすると、編集可能なエリアをマウスで選択できるようになります。
そして、編集したいエリアを選ぶと、そのエリアのコンテンツを編集するウィンドウがポップアップします。
扱えるコンテンツの種類は、非常に多いです。
元々、RCMSは早稲田大のラグビー部のサイトを作るために開発された経緯があり、スポーツ関連のコンテンツを扱う機能が充実しています。
スポーツ系以外にも、会社概要をはじめとして、ビジネス系のコンテンツも扱うことができます。
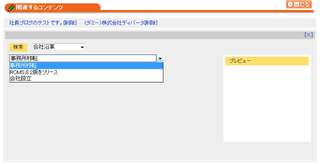
3.コンテンツ間の関連付け
前述したように、RCMSの「R」は「Relational」からきています。
コンテンツを入力するページには、他のコンテンツとの関連付けを設定する部分もあります。
関連付けできるコンテンツは自由に選ぶことができます。
例えば、ブログの記事に、その記事に関係のある場所の地図を関連付ける、といったことができます。
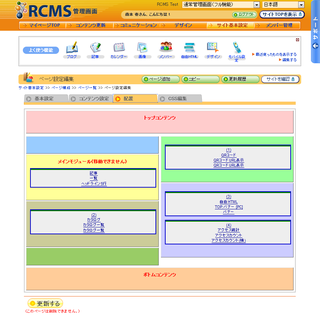
4.「モジュール」でコンテンツを出力
個々のコンテンツの出力方法は、「モジュール」によって定義されています。
そして、ページにモジュールを配置することで、ページを作っていきます。
1つのページに多数のモジュールを混在させることができます。
また、モジュールのレイアウトはドラッグアンドドロップで行うことができます。
HTML/CSSを知らない人でも、それなりのページを手軽に作れるような仕組みになっています。
5.出力のカスタマイズ
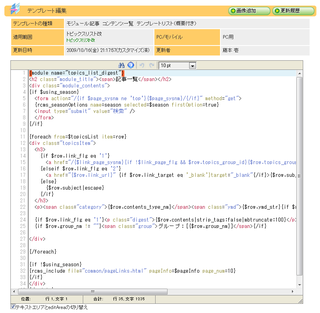
個々のモジュールは、テンプレートに沿って出力されるようになっています。
テンプレートをカスタマイズすることで、モジュールの出力方法を変えることもできます。
テンプレートにはSmarty(PHPの代表的なテンプレートエンジン)が使われています。
また、CSSをカスタマイズすることもできます。
サイト全体のCSSを定義するほか、ページ毎にCSSを部分的に上書きすることもできるようになっています。
6.ライセンス
現状では、SaaS版とサーバーインストール版のライセンスが提供されています。
SaaS版は、初期費用4万円、月額費用が1万円(サーバー容量5GB込み)になっています。
また、RCMSは随時改良されていて、改良中のβ版であれば、無償で利用することができます(ただし、独自ドメインは使えません)。
7.新規サイトを手軽に製作できるCMS
今回の勉強会で、RCMSをはじめてまともに使ってみました。
印象として、「HTMLやCSSを知らなくても、多機能なサイトを手軽に作ることができる」ということを感じました。
CMSの利用が広がる中で、さまざまなCMSが登場しています。
その中で、RCMSは他のCMSとはやや違ったポジションにいると言えるのではないかと思います。
今後の展開が面白そうです。